WordPressの究極無料神テーマCocoonのトップページをサイト型にして、メニュー代わりにボタンを並べて来ましたが、ボタンが小さすぎたのでマウスオーバーで展開するメニューを作りました。
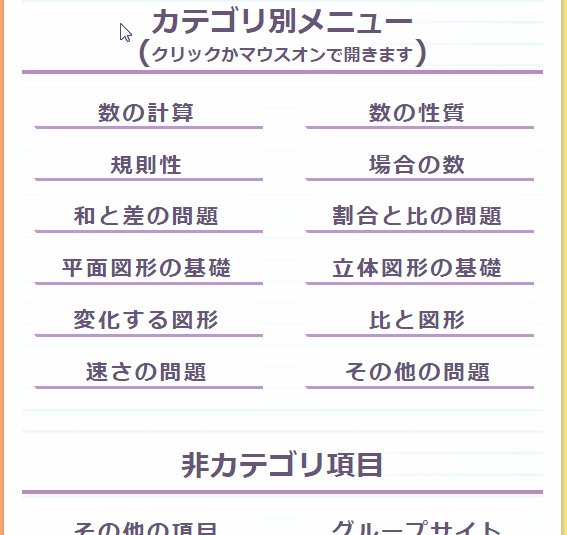
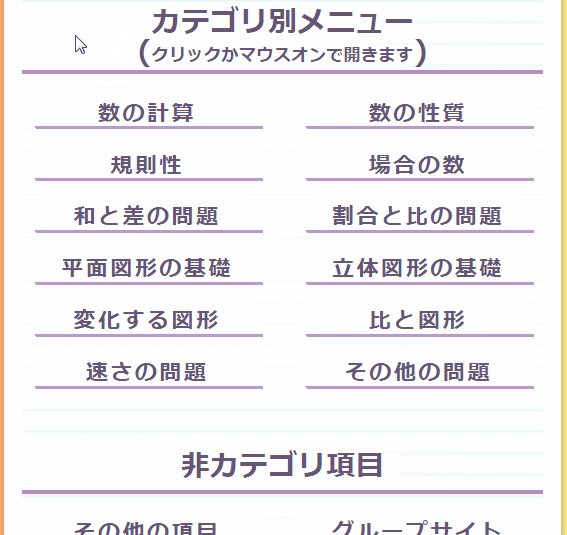
モバイルでのビフォーアフターはこんな感じ
仕様と特徴
仕様
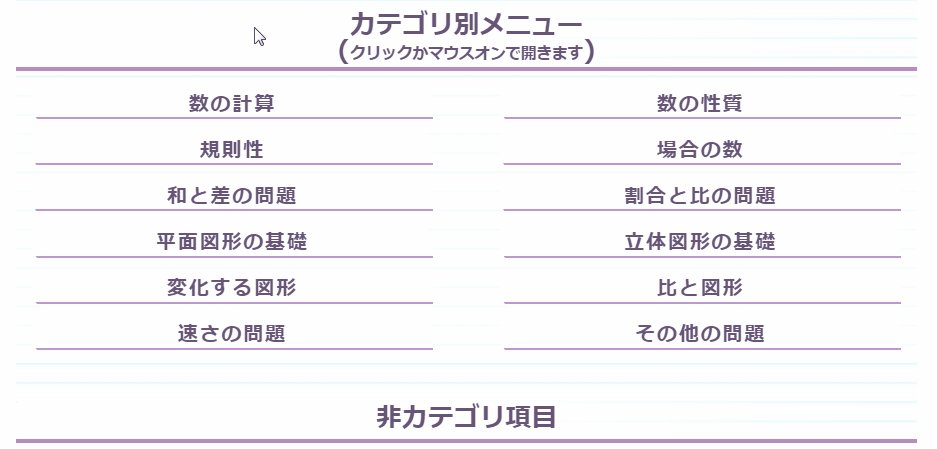
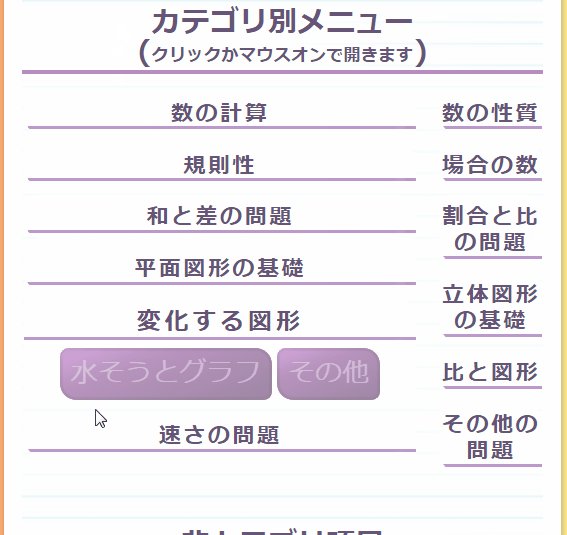
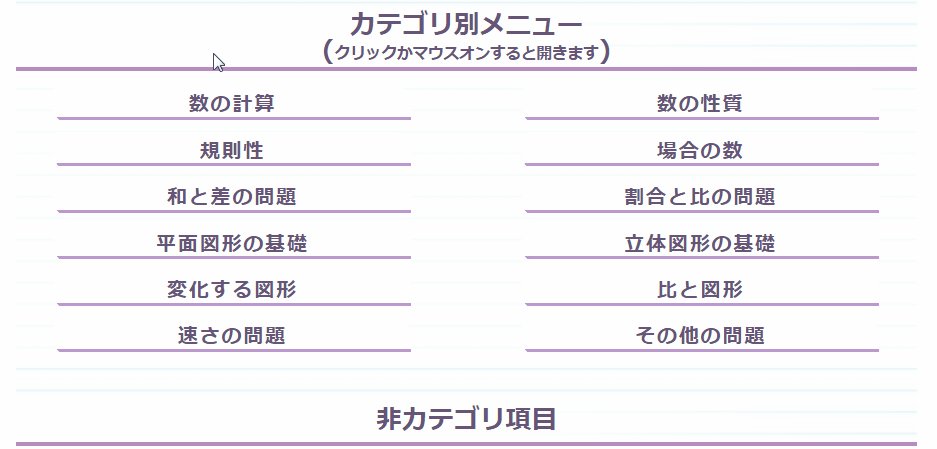
まず画面全体を左右二段組にしてあって、カーソルを当てた(モバイルではクリック)方の段がグッと広がります。
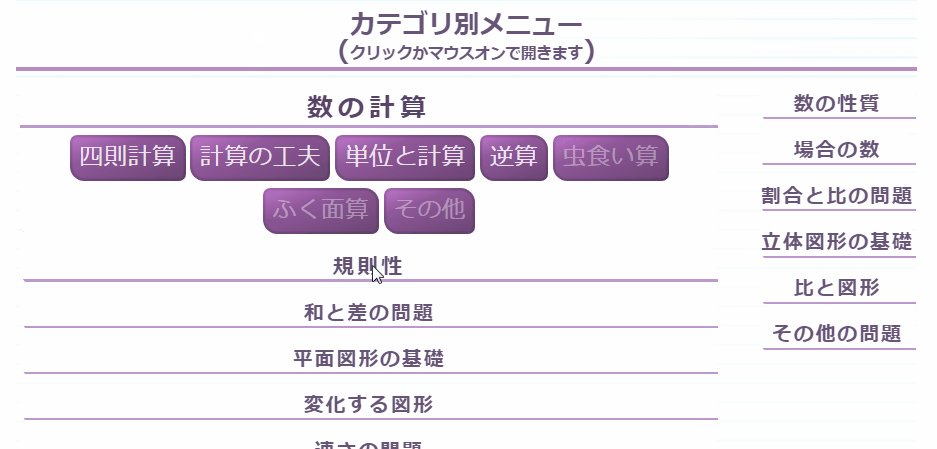
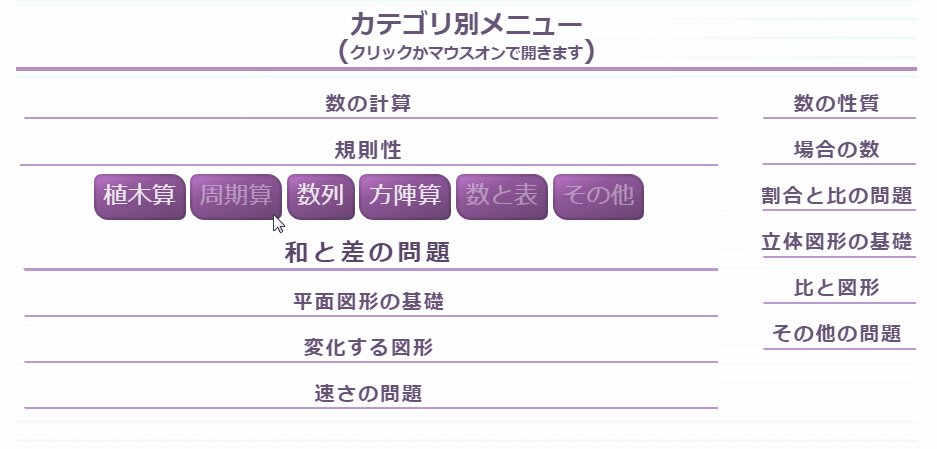
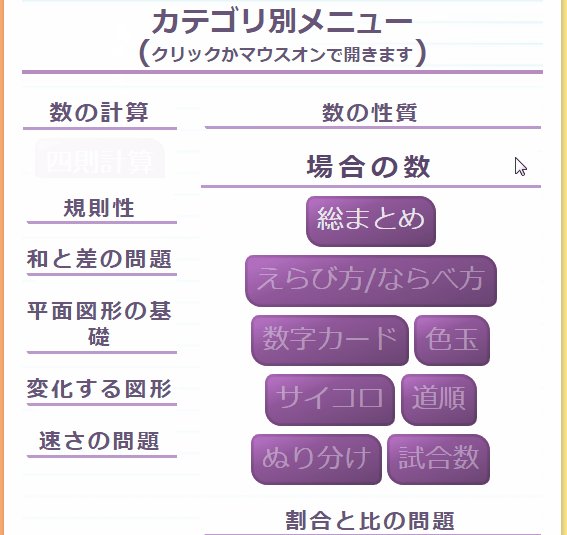
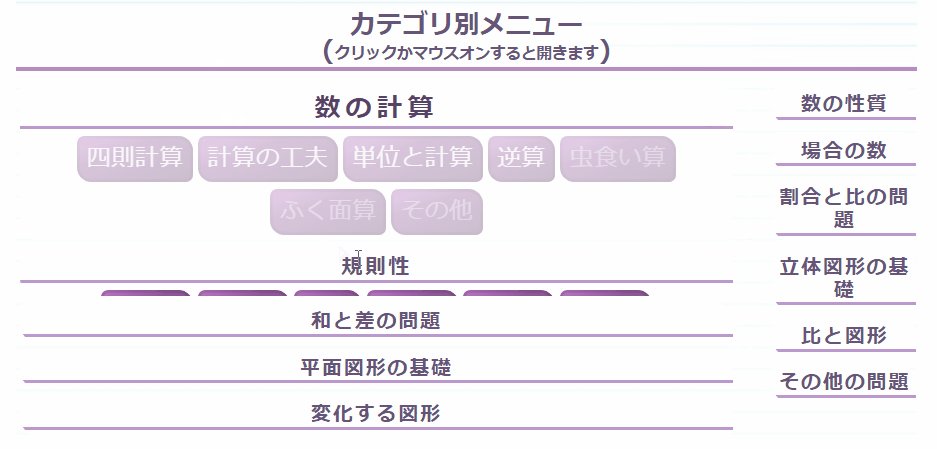
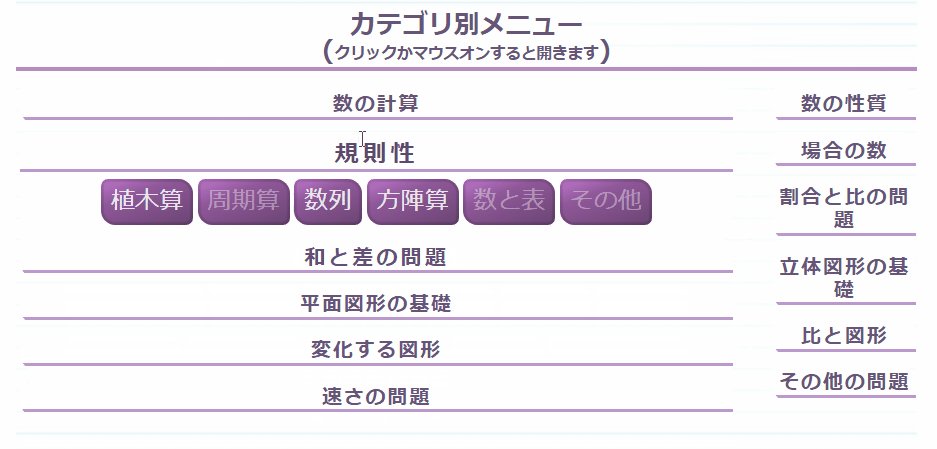
そして段組の中に縦に並ぶ大カテゴリにカーソルを当てるとグッと広がって中の小カテゴリがズラッと並びます。
構成
全体を「S-menu5」というdivで囲んであります(一層目)。display:flex;が指定してあるので中にある「L-clm」「R-clm」という2つのdivが横に並んでくれます。
二層目に「L-clm」「R-clm」のdivが入っていて左右に並びます。それぞれの中に「L-ctg」というdivが入っていますが、「L-clm」「R-clm」にはflexを指定していないので「L-ctg」は縦に並びます
三層目の「L-ctg」にはdisplay:flex;に加えflex-wrap:wrap;が指定してあるので中にある沢山の「S-ctg」というdivが画面幅に応じて折り返して横に並んでくれます。
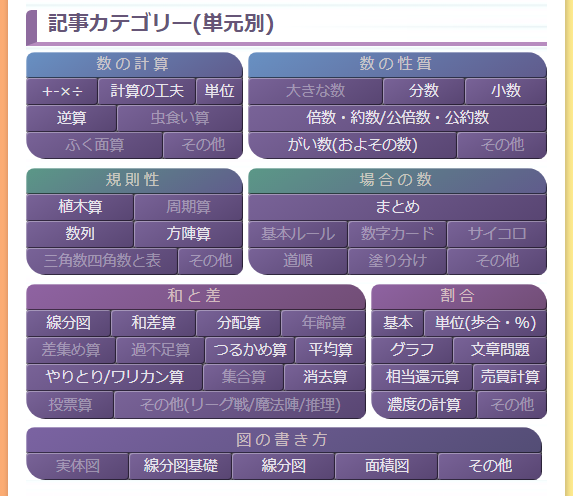
四層目の「S-ctg」が記事へのリンクになっています。リンクの文字に「xtd-link1」というクラスを設定して好きな色にしています。
コード(コピペ可)
Html
CSS
Cocoon以外のテーマに関しての動作は保証致しません。問い合わせも受け付けておりません。自己責任でお願いします。
Cocoonでの動作は確認済みです。問い合わせはテーマ作者の「神様仏様わいひら様」では無く、当サイト管理人「そうちゃ」までお願いします。
作成手順
テーマの改造・カスタマイズに関心がある同志のために作成手順を解説します。
伸縮する段組み(column)を作る
展開するカテゴリ(L-ctg)を作る
組み合わせと調整
カテゴリを段組みの中に入れるとこうなります。
段組の幅を調整
アニメーションを調整
デスクトップでの操作にアンコントローラブルな感覚を覚えた。中身が多いカテゴリが展開した後で、その真下にあるカテゴリを選択しようとすると予期せぬ動きをする。
before

そこで、①展開状態から元に戻るまでにdelayを設定して、マウスを外してもしばらく小カテゴリが表示されたままにした②マウスオーバーするとカテゴリ名だけがアニメーションを始めて、1秒後に小カテゴリが展開されるようにした。
これでアンコンな感覚が減って安心して操作できるような気がする(まあ、いつもの自己満足です)
after