2020年のボックスデザイン
2020年9月にC-box,D-boxの仕様を改造(display:inline-block;からblockにしてwidth:fit-content;とmargin:● auto;にして可変の中央寄せにしてみた)
これに伴い、D-box1はボックスコンテナbox-ctr1に入れなくとも(可変の中央寄せとして)使えるようになった。
目次(クリックでジャンプ)
コンセプトの刷新
大型のボタンデザインをしていて気づいた。
従来はボックスを「むき出し」で入れていたのだが、コンテナ(クラス名「box-ctr」のflexのdiv)に入れた二重構造で配置したほうが良い。
引き続きむき出しで配置するのは「Q-box」(問題と解答用の重厚長大なボックス)と「L-box」(確認テスト用の軽めのボックス)
視覚的効果
コンテナの背景を別色(今回は白)にして視線を集中させる。
レイアウト効果
➊インラインのボックスを中央に簡単に寄せられる。
➋2つのボックスを横並びに配置したり、半分に文字半分にボックスの二段組みにしたりと柔軟に配置を組める
コンテナとボックスのコンボサンプル
標準コンテナと標準ボックス
標準ボックス「D-box1」
本文と性質が異なる要素(画像や途中式など)を破線で囲んだタイトルを持たないボックス。破線で囲むことで半開放のイメージにして、N-boxよりも独立性を弱く見せる。中央寄せ
従来はN-boxに追加クラス「dashed」等を付けて作っているが、独立させた。
タイトルを持たないので単純にflexボックスにすれば中をレイアウト出来る。
上下のキャプションにクラスを設定(いちいち設定するのが面倒なので)。上に配置する「cap1u」と下に配置する「cap1d」。CSSは「.D-box1 .cap1u{…}」と記述してD-box1専用にする。
下キャプションをinline-blockにしたところ、inline-blockにしたC-boxシリーズの横に並んでしまったので、blockにしておく。
標準コンテナ「box-ctr1」
標準ボックスを入れる用のflexのdiv。本文との連続性を高めるために、上にマイナスマージンを設定して少し詰め(下は少しマージンを設定)、背景色(白)は半透明に留める。中の標準ボックス自体の上下のマージンも無くす
組み合わせた表示例
一番多いのが画像を表示する用例。画像をD-box1にいれて、さらにbox-ctr1に入れている。

説明書き説明書き
次は途中計算を入れる用例。C-box1(枠は無い)に入れた筆算をD-box1に入れて、さらにbox-ctr内に配置。
8-□=6
□=8–6=2
後置される文章はこんな感じに続く。後置の文章。後置の文章。後置の文章。後置の文章。後置の文章。後置の文章。
width80%の表をむき出しでコンテナに入れた例。
| 順番 | 1 | 2 | 最後 |
| かけ声 | ホップ | ステップ | ジャンプ |
二段組の例。コンテナ内にD-box1を2ついれただけ。
□=8–6=2 2=3–1
□=8–6=2 2=3–1
後置の文章。後置の文章。後置の文章。後置の文章。後置の文章。
ボックスを無理に横並びにすると、ブラウザの幅が狭い場合に小さくなって見づらいのでflex-wrapを設定して縦に並ぶのを許可する。
D-box1を並べた例。狭い幅のブラウザでは縦に並ぶ
図1:

説明書き
図1:

説明書き
後置の文章。後置の文章。後置の文章。後置の文章。後置の文章。
バリエーションD-box1 flx
flexを設定して、中に画像やキャプションを入れたdivなどを横並びにするバリエーション。間の記号にクラス「brg」を設定。CSSでは「.D-box1.flx」下で 「.D-box1.flx .brg」を記述


後置の文章。後置の文章。後置の文章。後置の文章。後置の文章。
レイアウト用コンテナとボックス
レイアウト用ボックス「lot-box1」
レイアウト用の透明なボックス
レイアウト用コンテナ「lot-ctr1」
レイアウト目的の「透明な」コンテナでトップのマイナスマージンを0に、背景色を無しにしている。
文章を段組にするテスト。中にレイアウト用のボックス「lot-box1」を並べている。
二段組の例。左にテキストを入れた「lot-box1」、右に画像を入れた標準ボックス「D-box1」を並べている。(縦に細長い画像を配置するのに便利だと思われる)。
左半分の文章。左半分の文章。左半分の文章。左半分の文章。左半分の文章。左半分の文章。左半分の文章。
左半分の文章。左半分の文章。左半分の文章。左半分の文章。(文はモバイル表示ではこの量が限界)。
図1:

説明書き
後置の文章。後置の文章。後置の文章。画像を右に配置する例。
図1:

説明書き
右半分の文章。右半分の文章。右半分の文章。右半分の文章。右半分の文章。右半分の文章。
右半分の文章。右半分の文章。右半分の文章。右半分の文章。(文はモバイル表示ではこの量が限界)。
強調コンテナと強調ボックス
強調ボックス「N-box1」
本文中の要点まとめを丸く囲って注目させる半開放のボックス。タイトル(クラス「box-title」)を持つ。
タイトルがあるのでflexにしたい場合はさらに内部にflexのdivを作らないといけない…
従来は無印のN-boxをむき出しに配置していた
強調コンテナ「box-ctr2」
強調ボックスを入れるコンテナで、本文からの独立性を高めるために背景色が100%白で上下に余白を持つ。
組合せた表示例
中に「N-box1」を入れた「box-ctr2」の表示テスト。
レレレのレ♪
おでかけですか?レレレのレ
N-box1内部の段落(p)設定
N-box1の中ではまとめや箇条書きが多いので、pにインデントを設定してみる(shift+Enter改行でインデント)。マイナスのインデントと左パディングの組み合わせ。それと段落の下マージンを設けて、最後の段落は下マージンを無しにする。下の(例)は別に手動で設定
●レレレのおじさん
→いつも掃除をしている
●本官さん
→拳銃を乱射する。
(例)道を聞く
→「逮捕だ逮捕だ~!バキュンバキュン」
(注意!)text-indentを設定すると分数は表示がおかしくなるので注意が必要
とりあえず手動でpにstyle=”text-indent:0;padding-left:0;”を設定している(20200710)
バリエーション(横並び)
2つ横並べにする。コンテナにflex-wrapが設定してあるので、広いボックスは縦並びになる。
「AがBの倍数」
→➀AはBの2倍・3倍…
→➁AはBで割り切れる
「AがBの約数」
→➀BはAの2倍・3倍…
→➁BはAで割り切れる
余り効果的でないので、使わない予感。後置の文章。後置の文章。後置の文章。後置の文章。後置の文章。
バリエーション(中を二段組)
中を二段組にした例。レイアウトボックス(lot-box1)を2個含んだレイアウトコンテナ(lot-ctr1)が入っている。
lot-ctr1にfont-sizeとline-heightを大きめに設定
→➁AはBで割り切れる
バリエーション(中を図と二段組)
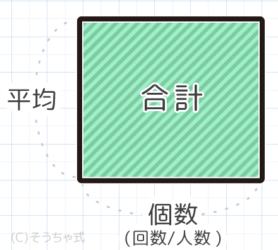
内部を図と文字の二段組にする。N-box1内部にlot-ctr1を入れてlot-box1を2つ入れる。縦方向を中央揃えにする場合は「lot-ctr1」に「align-items:center;」を設定。画像の幅をコントロールするには、画像のlot-box1に「flex-basis:50%;」等を設定する
●平均=合計÷人数
●個数=合計÷平均

S-box1内での表示バリエーション
CSSに記述を追加してスピーチボックス内では「box-ctr2」と「N-box1」の仕様を少し変更。
背景色を変えたり、ボックスシャドウを使って枠線に白い縁取りをつけている。
 爽茶
爽茶次は数字が三つとカッコがある計算の逆算です。こういう問題です。
□を求めなさい
5×(□-3)=30
その他のボックスsample
(コンテナに入れるもの)
T-box1(タイトルボックス)
本文から独立した内容を示す閉じられたボックスで、タイトルととフッターを持つ。落影を追加して視覚的に独立性を強めようか?使用機会は減少中。
強調ボックス「box-ctr2」に入れて表示。
「AがBの倍数」
→➀AはBの2倍・3倍…
→➁AはBで割り切れる
以前デザイン保存
超カコイイ
(右端クリックで進みます)
M-box1(まとめボックス→目次ボックス)
もともとはまとめ用に作ったが、N-box(1)がまとめ用(中に説明があり、字下げをしている)になったので、中で説明が無い目次用のボックスとして再生(20200620)
強調コンテナ(box-ctr1)に入れて使用
タイトルはposition:absolute;にleft:50%;とtransform:translateX(-50%);で真ん中寄せにしている。width:fit-contents;にすることで改行を防ぐ
●rerere ●rerere
●rerere ●rerere
●rerere ●rerere
●rerere ●rerere
O-box1(オープンボックス作成中)
開閉する閉じられたボックスで、htmlやcssのような長大な内容を見せるのに使う。「作成ブログ」でのみ使用予定
C-boxシリーズ(筆算表示)
筆算を入れる透明なボックスで、さらにD-box1の中に入れる。displayをinline-blockにする。上下のキャプション(cap1u,cap1d)をblockにしておけば、横並びになることはない。
htmlプリントを作成中に、C-boxを2つ縦に並べる可能性が出てきた→displayをblockにしてwidthをfit-content等、marginを0 autoにするか?↓使用例(インラインで設定してある)↓
x 3
45
C-box1(無形式の筆算ボックス)
筆算というのをわからせるためにフォントやスタイルを設定しただけのボックス
□=8–6=2
C-box2(加減乗算の筆算ボックス)
筆算を入れる右揃えのボックスでボーダーは透明 。他のボックスの更に中に入れる。表示例は、標準コンテナ>標準ボックス>C-box の三重構造。
中の横線「BB-line」は文字の下のボーダーで、親のC-boxの番号によって仕様を分けてある。
+13.46
15.96
C-box3(逆算用の筆算ボックス)
逆算用。C-box3自体がflexで、中にはさらに4つのdiv(「c1L」「c1R」「c2L」「c2R」)が横にならんでいる。等号は左のdiv「c1L」「c2L」に入れてある。文字の大きさをvwに応じた可変にしてある(CSSのminも使用)。
上下のキャプションはd-box1のキャプション「cap1u」「cap1d」をC-boxの上下に配置。上段はスペースを使用した擬似的な二列のキャプション
(□-3)=
□-3=
□=
30÷5=6
6
6+3=9
(3)=
3-2=
3=
6÷2
1
1+2
文字を小さくする場合は「C-box3 s」さらに小さくする場合は「C-box3 xs」を指定。
バリエA
計算例を一行下げたバリエーション「c2Lb」「c2Rb」
31-(□×2)=
17
利用例
「c1L」「c1R」の2つだけにすれば消去算や方程式に使える
(□-3)=
□-3=
□=
30÷5=6
6
6+3=9
C-box4(割り算の筆算ボックス)
割り算の筆算用に調整したもの。小数点追加用のクラス「dcm」シリーズもついでに開発。中の横線は「TB-line」で文字の上のボーダー
14)455
425
435
28
05
バリエC-box4b
単位換算など小数点の移動だけを示す場合(右のパディングを微調整)
右に1ケタずらす
右に2ケタずらす
後置の文章。後置の文章。後置の文章。後置の文章。後置の文章。後置の文章。
C-box5(因数分解すだれ算の筆算ボックス)
因数分解とすだれ筆用。横線「BB-line」はC-box5の中用の仕様になっている。説明は「cap1u」と「cap1d」で後者はスタイルで文字を大きくしている
2)30 24
3)15 12
5 14
48=2×2×3×4
N-boxの中に入れる例(未CSS)。中央に寄せるためにN-boxにstyle=”text-align:center;”を設定。
30をすだれ算で素因数分解していく例
30÷2=15→ 2)30
15÷3=5→ 3)15
5
60=2×2×3×5
R-box
ニ量の関係を示す用途のボックスで、D-box1の中に入れている。上下はD-box1のキャプションcap1uとcap1d。
けっこう上手く出来た。
B-box(ボタンボックス)
大型のボタン
ほぼ使わなくなっている。
追加クラス
右下のロゴを代替に変える追加クラス「logo2」
右下のロゴをなくす追加クラス「no-logo」
内部の字の大きさを変える追加クラス「chrL」(文字を大きく)
ボックスsample
(むき出しで配置するもの)
L-box2(ラベルボックス→ライトボックス)
当初はT-boxのバリエーションのつもりだったが、Q-boxが重厚長大になりすぎたので、より気軽な確認テスト用のボックスとして再生。
コンテナに入れず、むき出しで配置する。
段落(p)にカウンターを仕込んだので改行すると自動でカッコ数字がつく♪
「1,7,13…」という等差数列がある時、15番目の数は?
→N番目の数=はじめの数+{公差×(N-1)}=1+6×(15-1)=85
同じ数列上で、127は何番目か?
→N={(N番目の数-はじめの数)÷差}+1={(127-1)÷6}+1=22番目
Q-box4(旧版)
問題を入れるボックス。重厚長大になりすぎた。
問題番号のタブ「QT30a/b」とその下の全体ボックス「Q-box4La/b」とその中の問題文ボックス「Q-boxIn4La/b」からなる。(aは例題色bは類題色)
さらに小問を内包するタイプは、小問番号のタブ「QT48a/b」と全体ボックス「Q-box4Sa/b」と問題文ボックス「Q-boxIn4Sa/b」が入るので、ゴテゴテしすぎた。
類題1(の練習)
~~~問題文~~~~。
以下の問いに答えなさい。
ここに考えるヒントや方針
●類題1-(1)
ここに小問ごとの解説。
答: 4649
●類題1-(2)
ここに小問ごとの解説。
答: 4649
●類題1-(3)
ここに考えるヒントや方針
ここに小問ごとの解説。
答: 4649
Q-box5(新版試作中)
完全内包タイプの小問を「弱く」して一体感を強める
大問番号のタブ「QT31a/b」とその下の全体ボックス「Q-box5La/b」とその中の問題文ボックス「Q-boxIn5La/b」からなる。(aは例題色bは類題色)
さらに小問を内包するタイプは、小問番号のタブ「QT49a/b」と全体ボックス「Q-box5Sa/b」と問題文ボックス「Q-boxIn5Sa/b」が入る。
●例題2
~~~問題文~~~~。
以下の問いに答えなさい。
ここに考えるヒントや方針
例題2(1)
ここに小問ごとの解説。
答: 4649
例題2(2)
ここに小問ごとの解説。
答: 4649
例題2(3)
ここに考えるヒントや方針
ここに小問ごとの解説。
答: 4649

