これ、フォントの調整で凄く便利だ。
早速使ってみた。
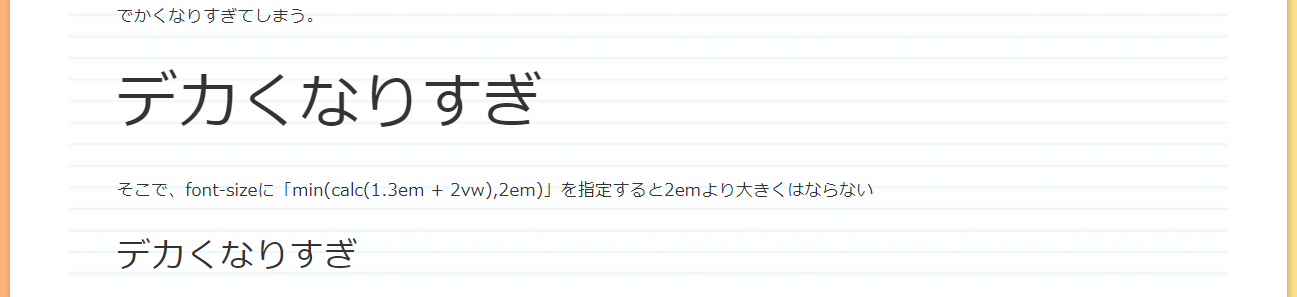
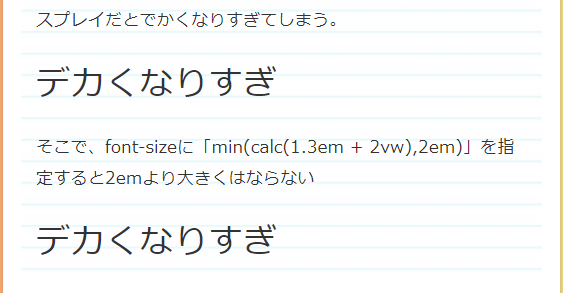
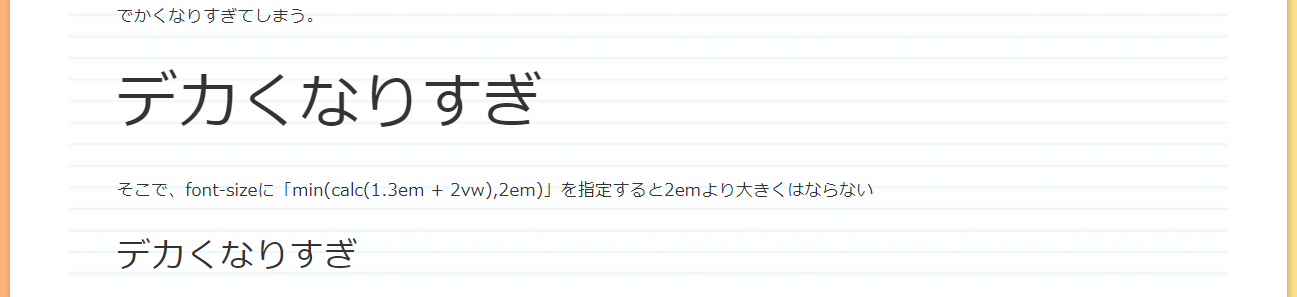
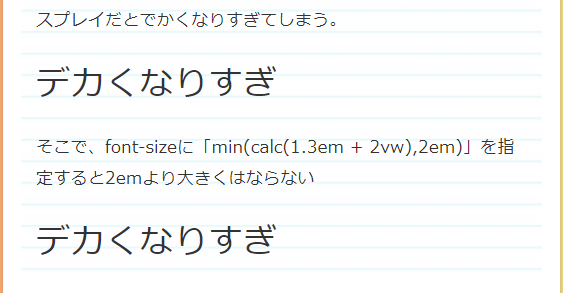
下のフォントはfont-sizeに「calc(1.3em + 2vw)」を指定している。画面幅(VW)に応じてでかくなるのだが、ワイドディスプレイだとでかくなりすぎてしまう。
デカくなりすぎ
そこで、font-sizeに「min(calc(1.3em + 2vw),2em)」を指定すると2emより大きくはならない
デカくなりすぎ
ブラウザの幅を変えて比較
ブラウザの幅が小さいときはそれほど変わらないが

幅を大きくすると、こんなに差が出る。
 CSS&Html&PHP&Java
CSS&Html&PHP&Javaこれ、フォントの調整で凄く便利だ。
早速使ってみた。
下のフォントはfont-sizeに「calc(1.3em + 2vw)」を指定している。画面幅(VW)に応じてでかくなるのだが、ワイドディスプレイだとでかくなりすぎてしまう。
デカくなりすぎ
そこで、font-sizeに「min(calc(1.3em + 2vw),2em)」を指定すると2emより大きくはならない
デカくなりすぎ
ブラウザの幅を変えて比較
ブラウザの幅が小さいときはそれほど変わらないが

幅を大きくすると、こんなに差が出る。