使わなくなって、(子)テーマのCSSから外したデザインを保存しておく。外観は画像。
目次(クリックでジャンプ)
見出し
ボックス
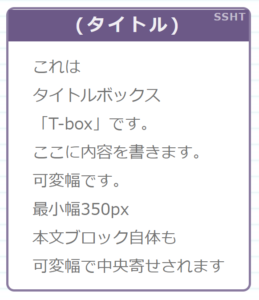
タイトルボックス(Ver1)
サルワカさんはじめ各所から拝借したものを改造してロゴをいれたもの
外観
/* 色設定 */
.T-box .box-title {
color: rgba(255,255,255,0.9);/* タイトルは白 */
background-color: rgb(108, 89, 135);}/* タイトル背景色 */
.T-box {border-color:rgba(108, 89, 135, 0.8);}/* 本体ボーダー色は透明度を下げる */
.T-box:after{color:rgba(255,255,255,0.6);}/* 固定ロゴは白 */
/* ボックス本体 */
.T-box {
position:relative;
display: inline-block;/* 可変幅 */
min-width:250px;/* 最低の幅 */
text-align:center;/* 要素は中央寄せ */
background-color:#FFF ;
color:#000;
padding: 0px;
border-width: 3px ;/*ボーダー太さ*/
border-style:solid;/* ボーダー様式 */
border-radius: 10px;
margin: 10px 30px 20px 30px;
}
/* 可編タイトル */
.T-box .box-title {
font-size: 1.1em;
padding: 0px;
text-align: center;
font-weight: bold;
letter-spacing: 4px;
}
/* タイトル右上の固定ロゴ */
.T-box:after {
position: absolute;
right: 1%;
top: -2px;
font-size:13px;
font-weight: bold;
letter-spacing: 1px;
content: ‘SSHT’;/* ロゴの内容 */
padding-left: 0px;
z-index: 1;
}
/* ボックス本文 */
.T-box p {
display:inline-block;/* 本文も可変幅 */
text-align:left;/* 本文は左寄せ */
padding: 15px 30px 10px 30px;
margin: 0;
}
/**** 追加クラス ****/
/* ボックスの固定ロゴを消す */
.no-logo::after{display:none;}
/* ボックスの固定ロゴを第2案に置き換え */
.logo2::after{content:”Zkiser”;}
.T-box .box-title {
color: rgba(255,255,255,0.9);/* タイトルは白 */
background-color: rgb(108, 89, 135);}/* タイトル背景色 */
.T-box {border-color:rgba(108, 89, 135, 0.8);}/* 本体ボーダー色は透明度を下げる */
.T-box:after{color:rgba(255,255,255,0.6);}/* 固定ロゴは白 */
/* ボックス本体 */
.T-box {
position:relative;
display: inline-block;/* 可変幅 */
min-width:250px;/* 最低の幅 */
text-align:center;/* 要素は中央寄せ */
background-color:#FFF ;
color:#000;
padding: 0px;
border-width: 3px ;/*ボーダー太さ*/
border-style:solid;/* ボーダー様式 */
border-radius: 10px;
margin: 10px 30px 20px 30px;
}
/* 可編タイトル */
.T-box .box-title {
font-size: 1.1em;
padding: 0px;
text-align: center;
font-weight: bold;
letter-spacing: 4px;
}
/* タイトル右上の固定ロゴ */
.T-box:after {
position: absolute;
right: 1%;
top: -2px;
font-size:13px;
font-weight: bold;
letter-spacing: 1px;
content: ‘SSHT’;/* ロゴの内容 */
padding-left: 0px;
z-index: 1;
}
/* ボックス本文 */
.T-box p {
display:inline-block;/* 本文も可変幅 */
text-align:left;/* 本文は左寄せ */
padding: 15px 30px 10px 30px;
margin: 0;
}
/**** 追加クラス ****/
/* ボックスの固定ロゴを消す */
.no-logo::after{display:none;}
/* ボックスの固定ロゴを第2案に置き換え */
.logo2::after{content:”Zkiser”;}
html
<div class=”T-box”>
<div class=”box-title”>(タイトル)</div>
これは「タイトルボックス」です。
ここに内容を書きます。
</div>
<div class=”box-title”>(タイトル)</div>
これは「タイトルボックス」です。
ここに内容を書きます。
</div>