下書きブログに置いておく
目次(クリックでジャンプ)
概要
神プラグイン「Shortcodes Ultimate」の「スライダー」を中にいれてカッコよくするボックスをデザイン中
デザイン過程
その1(N-boxベース)
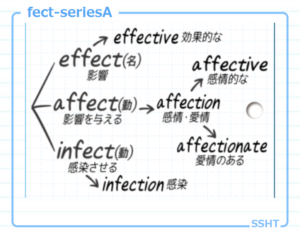
外観

改造前

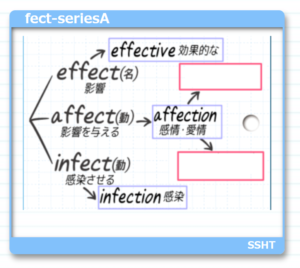
改造後。ヤベェ…カコイイ
/*本体(上下の枠を太くして、内外に影を落とした)*/
border-top: solid 24px #82c1fb;
border-bottom: solid 24px #82c1fb;
box-shadow: 2px 3px 10px -1px rgba(0, 0, 0, 0.7) inset, 3px 6px 12px rgba(0,0,0,0.4);
/*タイトル(タイトルの色と上下位置変更)*/
top: -23px;
/*after要素(上下位置を変更)*/
bottom: -19px;
ToDo
after要素はスライダーの中身の上に乗算でのせて、
before要素か、タイトルを下にも追加して「powered by Shortcodes Ultimate」を入れる(恩返しに宣伝する)
タイトルをcenter寄せにする
中にキャプションを入れる(背景色を変える?)
その2
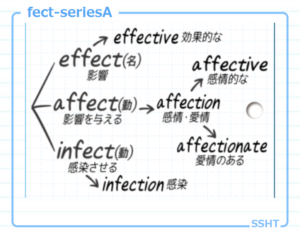
外観

改造前

改造後
/*本体*/
border-top: solid 32px #82c1fb;
box-shadow: 4px 5px 5px rgba(0,0,0,0.5), 2px 3px 3px rgba(0,0,0,0.8) inset;
border-width: 36px 5px 24px;
border-radius: 26px;
/*タイトル(液晶画面のように)*/
box-shadow: 1px 2px 1px rgba(0,0,0,0.5) inset;
border-radius: 9px;
color: #908e8a;
top: -29px;
left: 10px;
padding: 4px 11px 0;
background: #efeeec;
/*after要素*/
color: #5492cc;
right: 8px;
bottom: -19px;
