WordPressでは文字の色を「透明」にも設定できます。例えばレイアウトを組みたい時に、本格的に「インデント」を使ったりしなくても、手軽に簡単に実現できたりします。
例えば、下の使用例では一行目と三行目の左端に透明色を使ってサクッとレイアウトしています。
四捨五入┌端数が5より大きい→切り上げ
四捨五入┼端数がちょうど5 →切り上げ
四捨五入└端数が5より小さい→切り捨て
この方法をお伝えします。
目次(クリックでジャンプ)
手順
動画にしてみました。

元データを作る
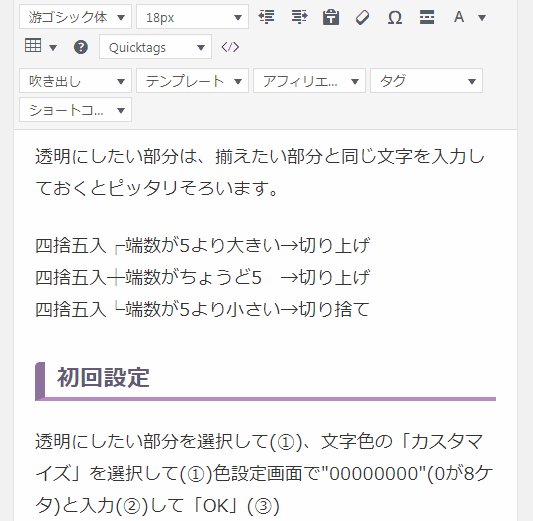
透明にしたい部分は、揃えたい部分と同じ文字を入力しておくとピッタリそろいます。
四捨五入┌端数が5より大きい→切り上げ
四捨五入┼端数がちょうど5 →切り上げ
四捨五入└端数が5より小さい→切り捨て
初回設定
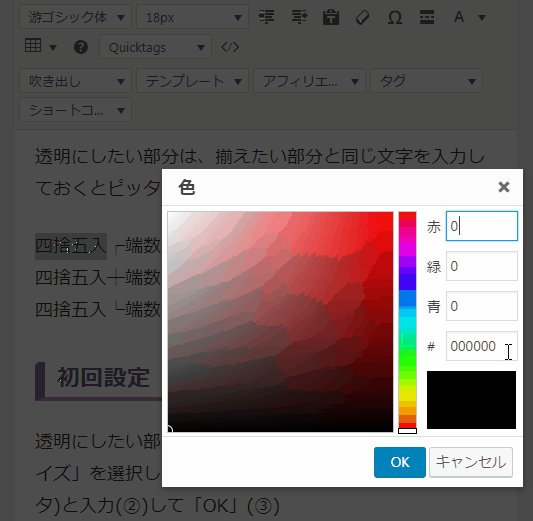
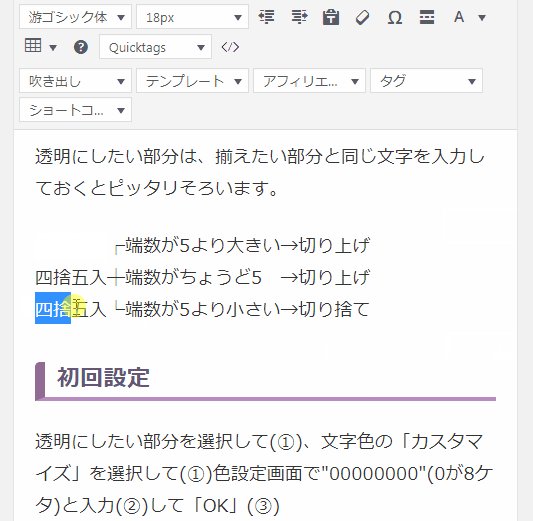
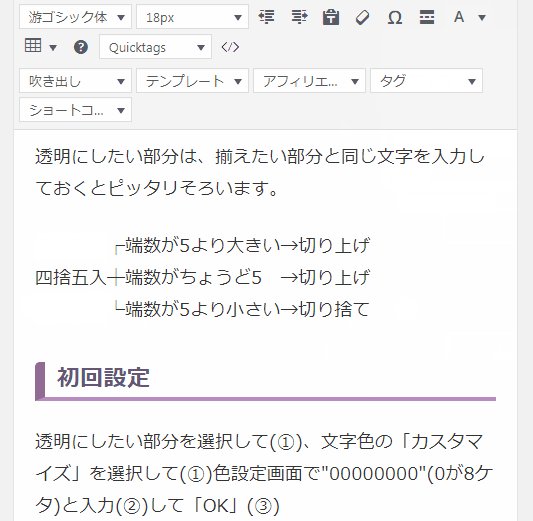
透明にしたい部分を選択して、文字色の「カスタマイズ」を選択。色設定画面で”00000000″(0が8ケタ)と入力して「OK」で透明になります。
ちなみに、テキスト編集画面に切り替えてみると、このような設定がされていますね。
<span style=”color: rgba(0, 0, 0, 0);”>四捨五入</span>
「rgba(0,0,0,0)」の最後の「a」(アルファ:透明度)が0だと透明になります。前の3つの数字は何でも良いが、グラデーションなどで使う場合は注意が必要です。
二回目以降
あとは、透明にしたい部分を選択して、文字色のカスタマイズの一番左のマス(色は何もついていません)をクリックすると透明になります。
注意点
編集画面を更新(公開)すると、この設定はリセットされてしまいます。あくまでも「お手軽」な方法ということですね。
いつでも透明色を設定したい場合は「AddQuickTag」などのプラグインを導入するのが良いでしょう。
これで
簡単お手軽にレイアウトが組めるのではないでしょうか?
この記事があなたの役に立てたなら本当に嬉しいです!
