「Shortcodes Ultimateの使い方が分かったのだけど、ちょっとデザインを変えたいな~」「カスタマイズをしてみたい!」という方へ。この記事は「Shortcodes Ultimate」をカスタマイズする方法をお伝えします。自分好みのデザインをしてブログになじませれば可読性が上がってアクセスアップにつながるかも!
目次(クリックでジャンプ)
まえがき
こんにちは!そうちゃ@zky_creatorです。WordPressでブログを始めて4ヶ月くらいの初級者です(2018/11/5)
Shortcodes-Ultimate紹介
ブログを運営しているあなた!必須のプラグインってありますよね?
私の場合は「Shortcodes Ultimate」です!このプラグインには本当にお世話になっています。
特に「スポイラー」というアイテム、日本のWeb界隈では「アコーディオン」と呼ばれています。
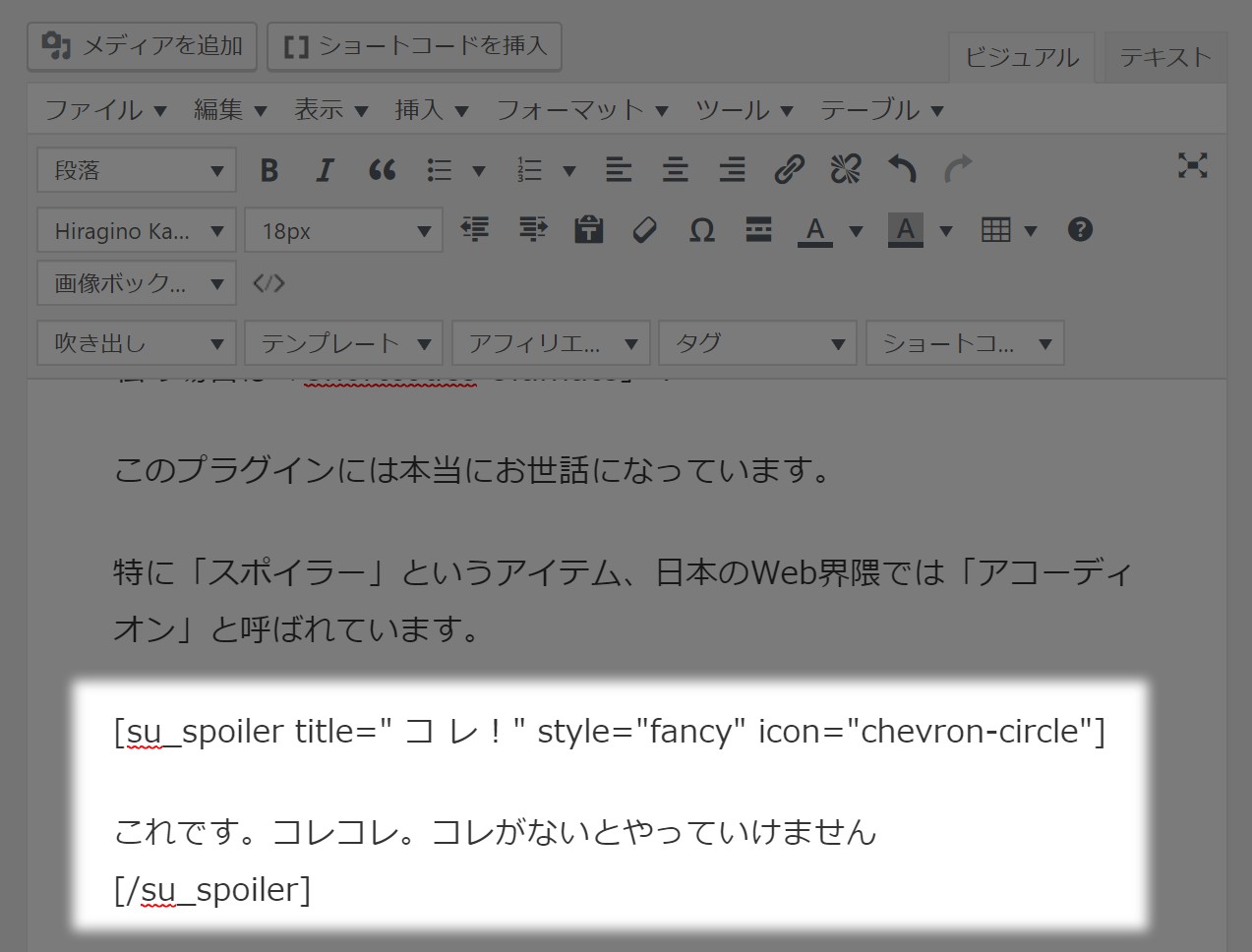
上のようなスポイラーを編集画面では次のように記述しています。

もはや、標準デザインレイアウトの一部になっています。(これがないと、記事が間延びして読んでいられない。)
ただ使っているうちに、自分の悪いクセでw装飾したいとか形を変えたいとか、だんだん欲が出てきたり、機能的に削りたい(アニメーション)ところが出てきたりしたので、調べて、試して、まとめてみました。
スポイラーの標準スタイル紹介
カスタマイズする前にデフォルトスタイルを確認して、カスタマイズのポイントを絞りましょう。
spoilerアイテムは3つのスタイルだけが選べます。色などは変えられません
私は今まで二番目の「ファンシー」というのをこのまま使ってきたのですが、
②フォントの大きさを変えたい
③枠の色・形式を変えたい
④アニメーションが煩わしいので切りたい
という気持ちが強くなってきました
(注)このブログのカスタマイズは「ファンシースタイル」を前提に行っています。
・自作CSSとの比較は?
実はここまで何度もCSSでスポイラーを作ろうと試して来ました。
全くの素人状態から1年近く経ちCSSが分かってきて、ついに自作CSSが出来たのですが(コレ↓)…
CSSを見たい人はボックスをクリックして開いて下さい
inputとlabelを使うタイプは個々のスポイラーごとに異なるid番号をつけなくてはならず、気軽にサクサクと設置するわけにはいきませんでした。
detailとsummaryを使うタイプはIEとEdgeが対応しておらず使用をためらいます。
「Shortcodes-Ultimate」のスポイラーなら気軽にサクサクと使えるので便利!と改めて実感しました。
◆カスタムCSSを設定する方法
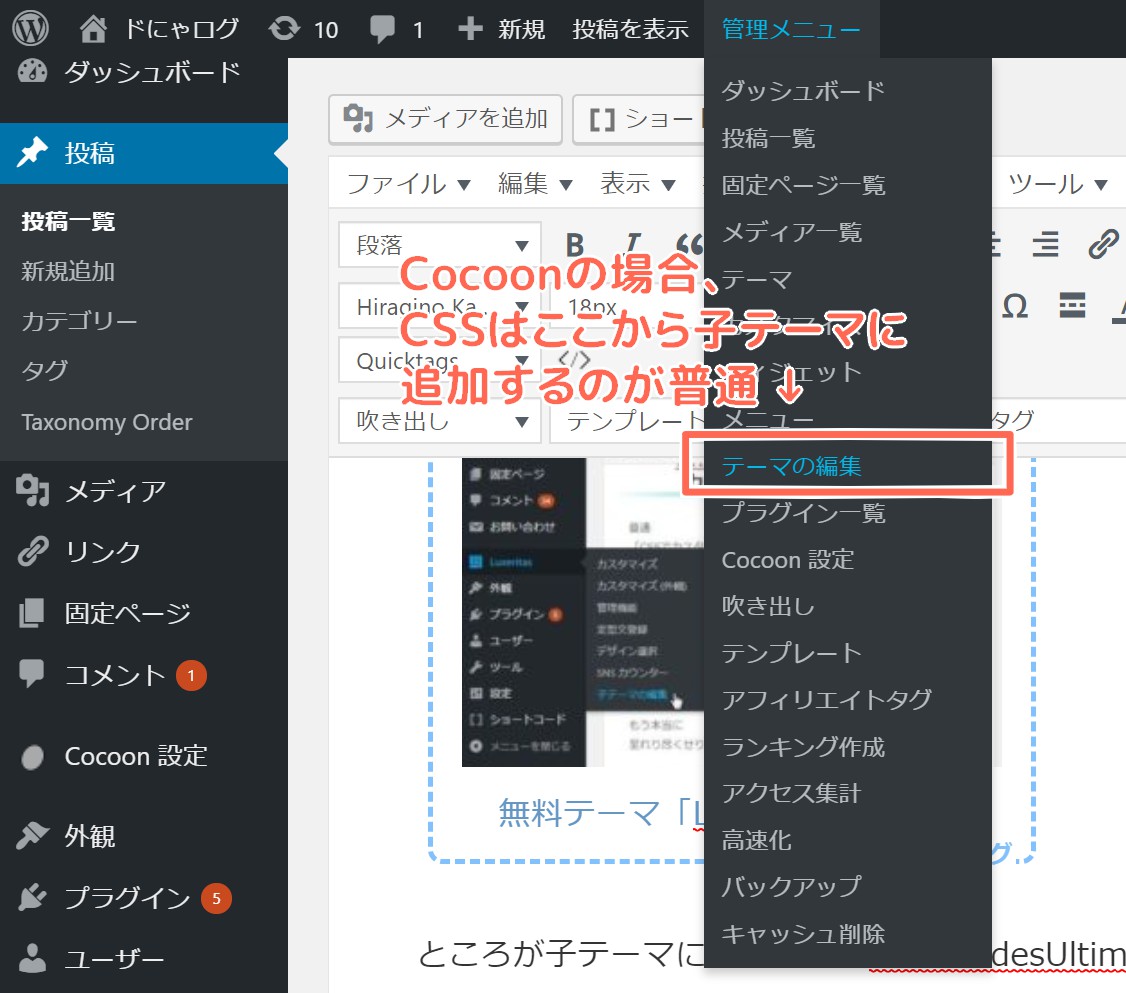
普通「CSSでカスタマイズする」と言うと、子テーマにカスタムCSSを書くと思いますよね?

ところが子テーマに書いても、Shortcodes-Ultimate本体のCSSで上書きされてしまいます。(CSSが設定されていない項目ならOK:背景画像など)
じゃあどうするかと言うと…
「Shortcodes-Ultimate」が独自に「カスタムCSS」を記述するスペースを用意してくれているんです!
もう本当に至れり尽くせりで、頭が下がります。
m(_ _)m
・設定方法(全体指定)
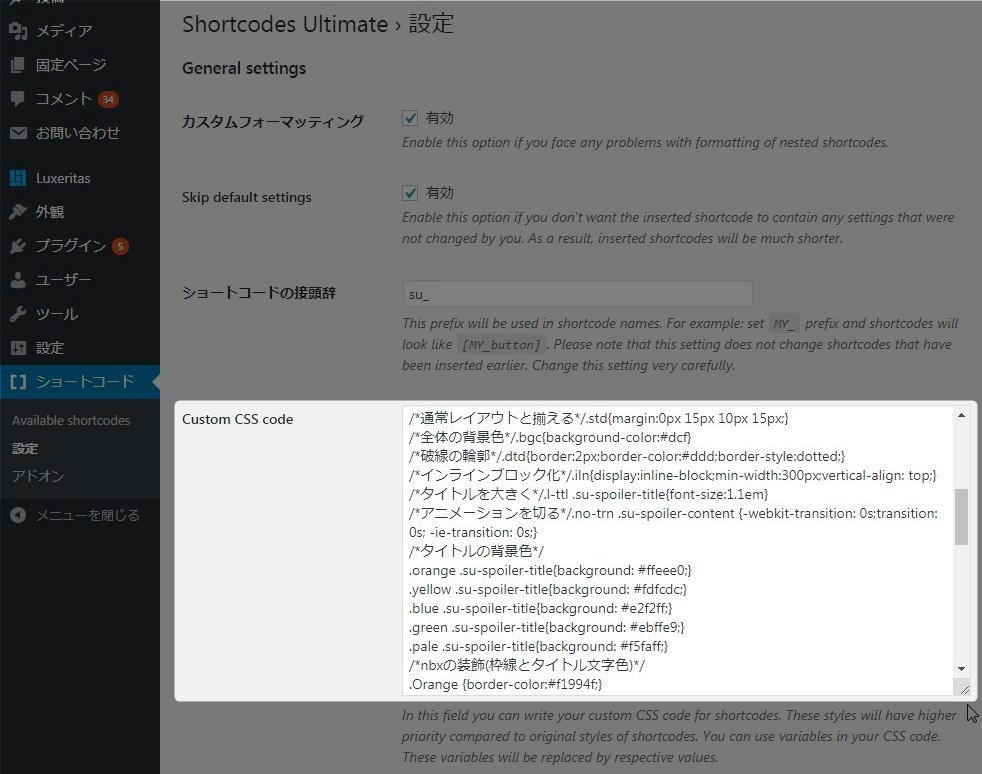
ダッシュボードから「ショートコード」「設定」を選択して「shortcodes-ultimate>設定」画面を出します


「custom css」の記入欄に追加したいCSSを「.自作のクラス名{プロパティ:値;}」で記述します。
当ブログの場合、通常の段落にはCSSで左右のマージンを「margin-left:4vw;」と「margin-right:4vw;」を設定してあるので、スポイラーも同じレイアウトにしてみます。
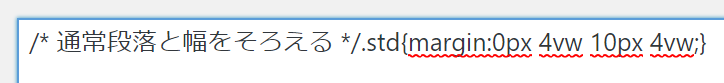
先程のcss記入欄に「.std{margin:0px 4vw 10px 4vw;}」と記述します。(ちなみにマージンは上右下左の順に記述。vwというのはデバイスの画面表示幅を100とした場合の割合)

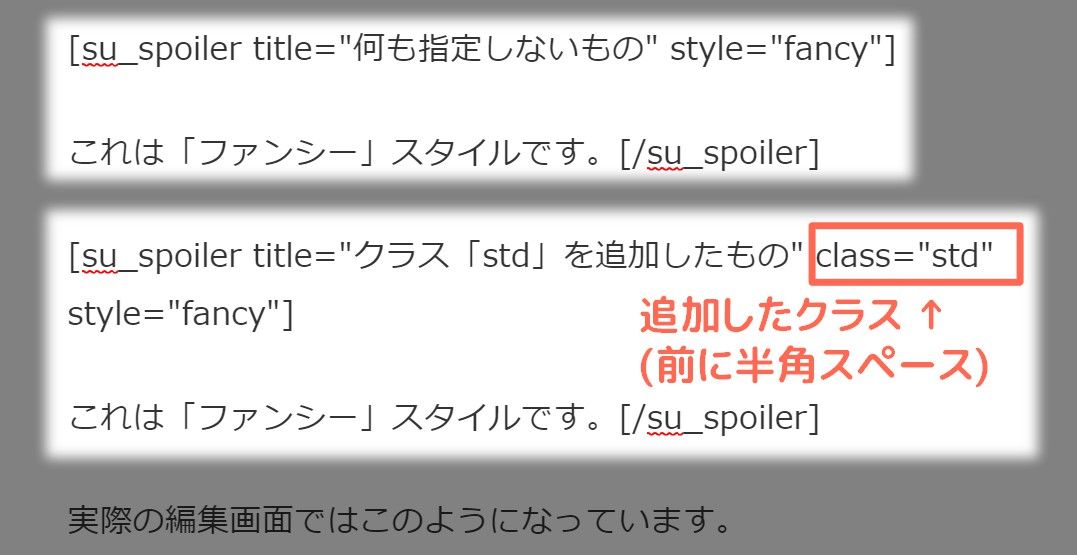
そして、ショートコードの […] の中に「class=”std”」と入れればOKです。
実際の編集画面ではこのようになっています。

ところで、SUのスポイラーは「タイトル」「コンテンツ」「開閉アイコン」などの要素で構成されています。
上記の記述方法の場合は全体指定になり全ての要素に適用されますが、各要素別に指定されている場合は上書きは出来ないようです(調査中)。
・部分指定
「タイトル」だけ、「コンテンツ」だけ、のように一部分(既存のクラス)を指定したい場合は「.自作のクラス名 .既存のクラス名{プロパティ:値;}」で記述します
例:「.l-ttl .su-spoiler-title{font-size:1.1em}」タイトル(.su-spoiler-title)を本文より少し大きめに指定
◆カスタムCSSを使用する
「Shortcodes Ultimate」にカスタムCSSを使う方法には2つあります。
・方法その1(新規で作成時)
1つ目は編集画面のボタンから作成する場合です。
挿入時のダイアローグの「別のCSSクラス」欄に先程設定したCSSのクラス名をピリオド無しで記入
良い例:「std」◯
悪い例:「.std」✕
・方法その2(既存を修正時)←オススメ
2つ目はすでに記述してあるものを修正するやり方です。先程例に出したのはこちらです。
ショートコードの初めの[]内に、半角スペースに続けて「class=”クラス名”」を挿入します。
以下、こちらの方法でカスタムCSSを設定していきます。
◆カスタムCSSの使用例
・その1:p(通常段落)と同じ幅に
先程の例です。カスタムCSSの記述は「.std{margin:0px 4vw 10px 4vw;}」
どれもうまく効いています♪
・その2:背景色をつける(全体指定)
カスタムCSSの記述は「.bgc{background-color:#dcf}」
スタイルごとに着色の様子が違うのが分かりました。
・その3:タイトルだけを着色
種類別に色を着ける事を想定して…
カスタムCSSの記述は「.orange .su-spoiler-title{background: #ffe4c3;}」
皆タイトルだけを着色できました。
・その4:幅を可変にする(インラインブロック化)
カスタムCSSの記述は「.iln{display:inline-block;min-width:250px;}」
これも上手く効いていますが、横並びにするかしないかをどうやってコントロールすれば良いのか…今後の課題です(汗)
・その5:枠を破線にする
デザインの統一性を出すために点線にして枠を視覚的に弱めたかった!
カスタムCSSの記述は「.dsd{border-color:#ccc;border-style:dashed;}」
これも上手く効いています!
イイネイイネ
・その6:タイトル部分の字「だけ」を大きく
タイトルがどうも小さすぎるのを何とかしたい。カスタムCSSの記述は「.L-ttl .su-spoiler-title{font-size:1.02em}」
いいけど…色を薄くしないと視覚的に重いかな?
・その7:アニメ(transiton)をなくす
開閉時にアニメーション(transition)があるのがモタモタしてイライラする。(追記:これは私のデスクトップマシンの性能が低いせいだったようで、新しいノートパソコンだとヌルヌルでした。)
カスタムCSSの記述は「.no-trn .su-spoiler-content {-webkit-transition: 0s;transition: 0s; -ie-transition: 0s;}」
これスゴイ!目茶苦茶軽くなる!全部にコレを適用しても良いくらいだ!
◆複数のスタイルを重ねて使用する
使用時に、半角スペースに続けてスタイルを追加してゆけば良い。
先程の例だと「class=”no-trn L-ttl”」を挿入するとアニメーションは消えた上にタイトルが大きくなる。
以降はファンシースタイルで、クラスを追加しないものと追加したものを比較します。
その1:タイトル大きく+段落と同じ幅
追加する記述は「class=”std L-ttl”」
その2:タイトル大きく+アニメなし+段落幅に+タイトルに色
追加する記述は「class=”no-trn L-ttl std orange”」
クラスを4つ追加すると大分オリジナルっぽくなってきます。
Shortcodes-Ultimateカスタム
(CSS2018年末版)
自作ボックスに合わせたスタイル
自分のボックスとおそろいのデザインで開閉ボックスとして使用した例です。
追加クラスとして「class=”iln Nbx”」を加えています。
ただの「.Nbx」で全体を、「.Nbx .su-spoiler-title」でタイトルを、「.Nbx .su-spoiler-content」でコンテンツを、「.Nbx .su-spoiler-icon」で開閉用のアイコンをカスタマイズしています。
これら全部を「class=”Nbx”」で一気に適用できるのが便利です。
グリーンモニタ風のスタイル
ソースコードを表示する際に使用しようかなと思いグリーンモニタ風にしてみました。
このサンプルは class=”std no-trn GMN”を追加して、標準幅でアニメを切ったグリーンモニタ風としています。
ちなみに、自作のCSSボックスの追加クラスに同じ名前「GMN」を使ったところ、こちらの表示にもそれが反映されてしまいました。
名前が被らないようにしないといけません(あちらの名前を変えました)
代替の簡易スポイラー自作(2020/8/8)
自作のスポイラーを作ったものの編集や管理が大変なので、簡易スポイラー「T-out2」を作りました。
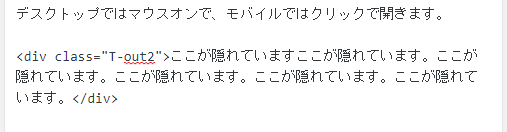
デスクトップではマウスオンで、モバイルではクリックで開きます。しばらく触れないと自動で隠れます。
テキスト画面での入力はこんな感じなので手軽ですよね?

コード(自己責任でご利用下さい)
「Cocoon」での利用を想定しています。
他のテーマで利用する場合は「entry-content」を記事内容の直上のクラス名に書き換えてください。
よく分からない場合、単純に「.entry-content>」を削れば動作します。ただ、編集画面でも動作してしまうので編集が煩雑になるかもしれません
また、marginやpaddingはご自分のブログデザインに合わせる必要があります。
本体
.entry-content>.T-out2
{color:#fff0;position:relative;overflow:hidden;
margin-top:-1em;margin-bottom:
0.5em;margin-left:2em;margin-right:2em;
padding-top:0.8em;
border-top:dashed 2px;border-color:#ccf;
max-height:1em;z-index:1;
transition:all 3s ease-out 4s,
padding-top 0.5s 7s,border-color 0.5s 7s,
margin-left 0.5s 7s,margin-right 0.5s 7s;}
ガイド表示はafter要素で作成
.entry-content>.T-out2:after
{color:#aad;background:#fff;
position:absolute;bottom:-0em;
left:50%;transform:translateX(-50%);
line-height:1;font-size: 0.8em;letter-spacing:0.2em;
content:”↓ 開く ↓”;
transition:all 0.5s ease-out 7s;}/*ホバー時挙動*/
本体(ホバー時)
{color:inherit;
max-height:30em;padding-top:0;
margin-left:2.5vw;margin-right:2.5vw;/*通常pに合わせる*/
border-color:#ccf0;
transition:all 1.5s ease-out 1s,padding-top 0s 1s,margin-left 1s,margin-right 1s;}
ガイド表示(ホバー時)
{letter-spacing:1em;opacity:0;
transition:all 1s ease-out,opacity 0.5s ease-out 1s;}
自分のセンスを活かしたデザインで
「Shortcodes-Ultimate」を活用させて頂きましょう!
作者様に感謝!感謝!感謝!
m(_ _)m
