対面授業のお客さんが「そうちゃ式」をプリントアウトしているのを見かけるので
プリントアウトして、チェックシートで隠して使えるような素材をイメージして作成してみる
目次(クリックでジャンプ)
印刷専用のCSS
印刷ボタンの参考記事
コチラは試行錯誤の過程
コチラではjqueryの印刷用のプラグインを紹介してる
コチラは少し変わった手法、コチラ、
基本手法
画面1枚で完結する文書を単純に印刷したいような場合
画面全体を印刷する
htmlはこう
<button class=”print01″>印刷</button>
<p>(印刷内容)</p>
jQueryはこう
$(function(){
$(‘.print01’).click(function(){
window.print();
});
});
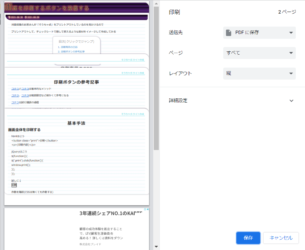
試しに↓
作動を確認(CSSは無くても作動する)
メイン領域だけを印刷
ヘッダー・フッターなどを印刷範囲から除く
クラス「print02」を指定したボタンを設置
jQueryはこう
$(function(){
$(‘.print02’).click(function(){
let header = $(‘header’),
footer = $(‘footer’);
header.hide();
footer.hide();
window.print();
header.show();
footer.show();
});
});
一時的にヘッダーとフッターを非表示にして、印刷後に再表示させている。
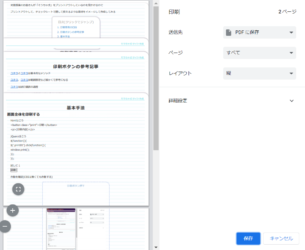
試しに↓
作動を確認
指定した対象を隠す(1)
jQuery側で隠すクラスを指定する手法
jQueryはこうだが(javaでプリントしているので一部違う)
$(function() {
// 隠したい要素
var hideSelector = “.p-1, .p-3”;
// 印刷前のイベント
window.onbeforeprint = function() {
// 要素を非表示
$(hideSelector).hide();
}
// 印刷後のイベント
window.onafterprint = function() {
// 要素を表示
$(hideSelector).show();
}
});
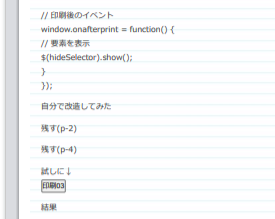
自分で改造したjQuery
$(function() {
$(‘.print03’).click(function(){
var hideSelector = “.p-1, .p-3”;
$(hideSelector).hide();
window.print();
$(hideSelector).show();
});
});
隠す(p-1)
残す(p-2)
隠す(p-3)
残す(p-4)
試しに↓
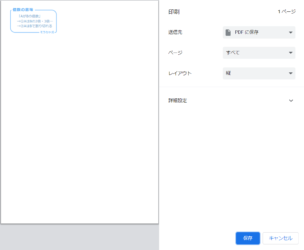
結果(拡大)
確かにp-1とp-3は消えているね
指定した対象を隠す(2)
CSS側で印刷時に隠すクラスを一つ定めて、jQuery側で重畳クラスとして追加する手法で、CSSが必要になる
CSSは、こう
@media print{
.not-print{display:none}
}
jQueryは、こう
$(function(){
//非表示にしたい要素
var hide_elm = $(‘.header,.footer,.sidebar’);
//ボタンをクリック
$(‘print04’).click(function(){
//非表示
hide_elm.addClass(‘not-print’);
//印刷
window.print();
//元に戻す
hide_elm.removeClass(‘not-print’);
});
});
試しに↓
うまく作動していない?
応用手法
もう少し応用的な手法
指定したエリア以外を隠す
コチラの手法。概要は以下
印刷したい範囲を「print-area」等のクラス名を付けたdivで囲んでおく。
ボタンを押すと「print-area」をコピーして、新しくappendしたプリント用の要素「#print」内に挿入する。
#print以外を非表示にして印刷を行った後、#printをremoveして、非表示にしていた要素を表示して終了
非表示にする要素に付加するCSSクラス
.print-off {display: none;}
jqueryはこう
$(function(){
$(‘.print-btn’).on(‘click’, function(){
var printArea = document.getElementsByClassName(“print-area”);//印刷エリアの内容を取得
$(‘body’).append(‘<div id=”print” class=”printBc”></div>’);//プリント用の要素「#print」を作成
$(printArea).clone().appendTo(‘#print’);//「#print」にprintAreaのクローンを子要素として入れる(クローンしないとprintAreaそのものが移動する?)
$(‘body > :not(#print)’).addClass(‘print-off’);//プリントしたいエリア(#print)以外に、非表示用のcssクラス「print-off」を追加
window.print();//印刷
$(‘#print’).remove();//作成した「#print」を削除
$(‘.print-off’).removeClass(‘print-off’);//非表示用のclass「print-off」がある要素から「print-off」を除去
});
});
試しにやってみる(N-boxを「print-area」divで囲んだ)
「AがBの倍数」
→➀AはBの2倍・3倍…
→➁AはBで割り切れる
出来た!凄っ!
複数ある場合に、印刷対象をボタンごとに自動で切り替えられたら、実戦投入できるレベルだわ感謝!
複数エリアを個別に印刷
上の手法の応用かな
コチラも同じ仕組みのようだ。
印刷範囲をdiv「print-area」で囲っておく。何箇所にあっても良い。
各「print-area」内に印刷ボタンを設置(CSSの@media printでボタンは印刷時にはdisplay:none;にする)
ボタンに一番近い親要素の「print-area」を取得して、コピーを作成して…という流れ
CSSはこう
.print-off {
display: none;
}
@media print {
.print-btn {display: none;}
}
jqueryはこう
$(function(){
$(‘.print-btn’).on(‘click’, function(){
var printPage = $(this).closest(‘.print-area’).html();//ボタンに一番近い親要素のprint-areaを取得
$(‘body’).append(‘<div id=”print”></div>’);//プリント用の要素「#print」を作成
$(‘#print’).append(printPage);//クローンせずに入れてるな…
$(‘body > :not(#print)’).addClass(‘print-off’);//「#print」以外の要素に非表示用のclass「print-off」を付与
window.print();
$(‘#print’).remove();
$(‘.print-off’).removeClass(‘print-off’);//作成した「#print」と、非表示用のclass「print-off」を削除
});
});
試しにつくってみる。
ボタンの位置をどうするか。
boxの外、コンテナ(box-ctr2)の中に入れる版とN-box1の中に入れる版(position-absoluteで配置)を作ってみた
「AがBの倍数」
→➀AはBの2倍・3倍…
→➁AはBで割り切れる
「AがBの約数」
→➀B=A×C(CもBの約数)
→➁BはAで割り切れる
複数の範囲を個別に印刷
ココだけど、「each」と「eq」が分からん
eqは指定したポジションのエレメントを取り出す。ココやココ、ココに解説がある。
複数エリアを個別に印刷
コチラにもあり。
処理内容がよく分からないが上のバージョンとは違う処理だ
プラグイン「jPrintArea.js」
古いプラグインのようだ(1年以内の日本語のページが無い)が便利そう