webページで分数を表現するのには一工夫が必要です。1年半の試行錯誤を元に2020年時点の最適解をお伝えします。
今回紹介するのは「WordPressの数式プラグインを使う」のと「独自のCSS分数クラスを使う」の2つの方法です。
目次(クリックでジャンプ)
数学全般を表現したい場合
分数だけでなく数式全般を表現したい場合はWordPressの数式プラグインを使うと万能です。
数式プラグイン
数式プラグインにはいくつかありますが、私が使用しているのは「Simple Mathjax」です。
数式プラグインの比較と詳しい使用方法は参考記事「分数表示プラグインを比較検討する」を見て下さい。
デメリット
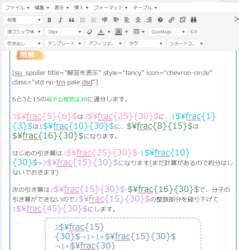
なんと言っても編集画面が見づらいです。自分ですら何を書いているのかパッと分からないのでブラウザに表示させて確認して修正する作業が絶対に必要になります。
また、字の大きさが小さくなり帯分数の整数と分数部分で字の大きさが異なってしまうので、さらに文字修飾を行わないといけません。
つまり面倒くさいです!
損益の分岐点は「ルート」の表現です。それ以外の表現なら次に紹介する方法や標準機能の「上付き文字」「下付き文字」で対応できるので、「ルート」を使う方は数式プラグインを導入してもお釣りが来るでしょう。
「上付き文字」を使った累乗の表現例:52=25
累乗にしたい文字を選択して、ビジュアルエディタの「フォーマット」の中にある「上付き文字」を選択すればOKです。
分数だけを表示したい場合
分数だけを表示したい場合は、htmlとCSSを使って分数の「クラス」を作成して貼り付けるのが簡単で良いです。
クラスの作成と貼り付け
まず、CSSで分数のクラスを作成します。分数全体の「frac」、分母「bo」、分子「si」の3つのクラスを作ります。
/* 全体の構成 */
.frac{display: inline-block;
vertical-align: -0.6em;
text-align: center;
font-size: 1em;
line-height: 1.2em;}
/* 分子と分母の共通様式 */
.si,.bo{display: block;
padding: 0 0.3em;
margin: 0px 0.2em 0px 0.05em;
}
/* 分子 */
.si{line-height:1.0em;}
/* 分母 */
.bo{line-height:1.2em;
border-top: solid 0.075em;}/* 色を指定しないと親の色と同じになる */
その上で、htmlを記述します。Wordpressの場合はプラグイン「AddQuickTag」に登録しておくと便利です。
分数表示の例:512
この表示のhtmlはこのようになっています。
<span class=”frac”><span class=”si”>5</span><span class=”bo”>12</span></span>
これをAddQuickTagに登録しておけば一発で分数が貼れますね。
デメリット
数式プラグインを使った場合は「LaTeX記法」に則った文字列なのでコピペした先で数式プラグインを使えば分数の式として理解してもらえます。
一方独自の分数「クラス」を使った場合、他人からは文字列自体に分数の意味を見出すのが困難になるので、コピペして渡しても分数だと分かりません。(これはメリットでもあるかもしれませんが…)
余談
私の場合、数式プラグインを1年ほど使ったあと、分数「クラス」の表示に変えました。その時の大変さが半端ではありませんでした…