WordPressで分数を書く必要があるサイト作成者の方へ。あなたは「分数を表示させるプラグインがいくつかあるけど…どれが良いんだろう?」と迷っていませんか?
この記事では、サイト作成にやや慣れてきた管理人「そうちゃ」が4つの分数プラグインを比較して一番良さげな「Simple Mathjax」を紹介して、サンプルと使い方をお伝えします。
目次(クリックでジャンプ)
まえがき
こんにちは。そうちゃです。(2018/8/23)
WordPressで分数を表示させる必要が出てきたので分数を表示させるプラグインを探すことにしました。
「WP QuickLaTeX」「Easy WP LaTex」「Mathjax-Latex」「Simple Mathjax」の4つを比較させて頂いて…
結論からいうと「Simple Mathjax」に落ち着きました。
分数プラグインの比較
記事内に書こうと思って方法を調べてみると、出てくるのは「LaTeX」を使った方法。「LaTeX」というのは見聞していたけれど、面倒臭そうなので敬遠していたw
重い腰を上げて調べてみたところパーツを組む感覚でリアルタイムにLaTeXを生成してくれるサイト「HostMath」を発見したので「これなら出来そうかも…」と導入を決定。
このサイトが無かったらアウトでした(^_^;)
いよいよLaTeXを表現する有名どころのプラグインを4つほどインストールして試してみました。
「WP QuickLaTeX」
「Easy WP LaTex」
「Mathjax-Latex」
「Simple Mathjax」
最初、全部をインストールして、同じサンプルを表示させて比較しようとしたのですが、出力結果がwebの情報と結構違ったので、頭を抱えました。
そこでしょうがなく一度全部を削除して、1個ずつ入れては外してを繰り返して試しました…
やはり複数の類似プラグインが併存するとバッティングというか、不都合が起きるようです。
おかげで半日つぶれてしまいましたが、各プラグインの違いがよく分かりました。
まず、「Easy WP LaTex」と「WP QuickLaTeX」は日本語混じりの数式が表現できず、分数の表現に難がありました(帯分数の左の数字が大きすぎてバランスが悪い。ただ、これは結局どれでも同じでした)
次に、残った「Mathjax-Latex」「Simple Mathjax」のうち、「Mathjax-Latex」は何故かブロック表示しかできませんでした。
結局「Simple Mathjax」が一番使いやすそうなので、採用決定です。
では「Simple Mathjax」で、どのような表示が出来るか、見ていきます。
分数プラグイン
「Simple Mathjax」の表示例
◆テスト1(数式表示)
このプラグインは、特別な宣言がいりません(その分負担がかかってるのか?)
数式を「$$」で挟むと自動的にLaTeX表示を「ブロック」表示でしてくれます(自動で改行が入る)。
例えば、ビジュアルエディタに下のように記述すると

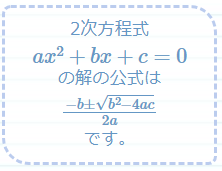
このように表示されます。

一方、数式を単独の「$」で挟むとインライン表示になります。
例えば、このように記述すれば

こう表示できます。

簡単ですね(^O^)
ただ、分数の数字の大きさを見ると、インライン表示ではその段落のフォントの大きさに押しつぶされるようです。
でも、編集画面でフォントの大きさを変えれば、
 このように大きく表示できます
このように大きく表示できます

これは使いやすい!(^O^)
◆テスト2(分数表示)
分数はこのように表示されます

↓

よいですねo(・∀・)o
フォントの大きさを13ptから24ptに変えると

↓

見やすいです。(*´ω`*)
ここで、気づいたのですが、帯分数の左の数字だけ大きい…ここだけ大きさを変えてみると…(多分だめだろうな)
$\frac{2}{5}+\frac{3}{4}=\frac{8}{20}+\frac{15}{20}=\frac{23}{20}=1\frac{3}{20}$
(+_+)ぐわっwww
だめですね。一部分だけを大きくすることは出来ないようです(^_^;)
その「1」の両側で「$」を閉じてみると…

↓

一応、
統一感のある大きさには出来ました(オレンジ色にした字)が、帯分数が沢山あったら、こんな面倒なことしてられない!
諦めよう…(2019追記:結局やっています。慣れるとそんなに面倒でなかった。)
( ・Θ・)
◆テスト3(日本語混合表示)
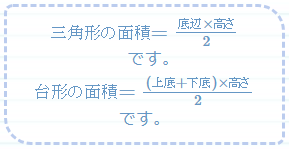
日本語が混じった式の表示です。まずブロック表示

↓

インライン表示はこうなります

↓

良いですが…分数が小さい気がします。
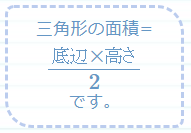
といっても、先程見たように分数だけを大きくすることは出来ないので、小さくしたい部分を「$」で挟まれた範囲から外します

↓

↑「三角形の面積」は普通の表示でmathjaxではありません
残った問題点…でもOK!!
どうしてもインライン表示のときに帯分数の左の文字だけが大きくなるのは解決できませんでした。
まあでも…とりあえず表示できたから良しとしましょう(=_=)
プラグインの作者様たちに感謝!!!
m(_ _)m
(追記)
2020年現在の分数表示
2020年現在、メインのサイト群での分数表示はプラグインを使わずにCSSを設定して行っています。
「512」こんな感じです。
CSS設定については「CSSで分数を設定する」を見て下さい。
