モバイル表示で不都合を発見しました。修正中ですが、とりあえずシングル版のご利用をすすめます。
amazonのリンクを貼るのに、「もしもアフィリエイト」さんの「かんたんリンク」を無料神テーマ「Cocoon」の「アフィリエイトタグ」に登録して使っています。
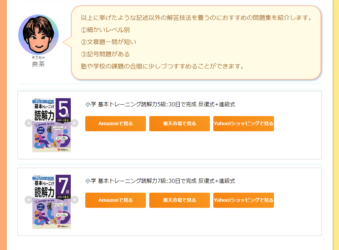
先日「かんたんリンク」2つを横並びにしようと思い、テキスト編集画面で「アフィリエイトタグ」を2つ横並びにしてみたところ、こうなりました。
これをきれいに横並びにしてサイトデザインに合わせたいのでカスタマイズしてみました。
目次(クリックでジャンプ)
横並びにする
基本構造をつくる
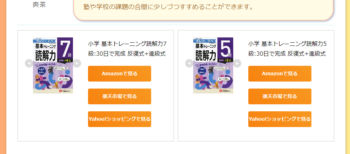
flexボックスを使って、単純に横並びにするとこうなります。
<div style=”display: flex;“>
<div>(ここにタグ)</div>
<div>(ここにタグ)</div>
</div>
(簡単な解説)
親要素に「display:flex;」を指定すると、2つの子要素が横に並んでくれます。子要素の<div>~</div>をもう一つ増やすと3つが横並びになります。
レイアウト調整
次にマージンやパディングを加えてレイアウトを整えます
<div style=”display: flex; margin: 0.5em 0; background: #fff; padding: 0.5em 0;”>
<div style=”padding: 0 0.3em 0 0;”>(ここにタグ)</div>
<div style=”padding: 0 0 0 0.3em;”>(ここにタグ)</div>
</div>
(簡単な解説)
padding(パディング:詰め物の意。ここでは要素ブロックの内側の余白を指す)の4つの数値は「上・右・下・左」の順に指定します。
数値は「px(ピクセル)(絶対的な大きさ)」などの単位をつけます。ここでは「em(親要素の文字の大きさ)(相対的な大きさ)」を用いています。
子要素の2つの<div>のうち、左の<div>は右のパディングのみを、右の<div>は左のパディングのみを指定しています。
注釈をつける
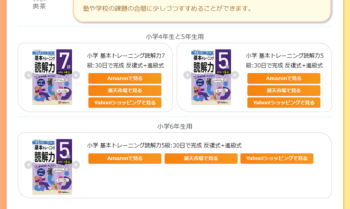
さらに、簡単な紹介やコメントをつけます
<p style=”text-align: center; margin: 1em 0 -1em; background: #fff;”>小学4年生と5年生用</p>
<div style=”display: flex; margin: 0.5em 0; background: #fff; padding: 0.5em 0;”>
<div style=”padding: 0 0.3em 0 0;”>(ここにタグ)</div>
<div style=”padding: 0 0 0 0.3em;”>(ここにタグ)</div>
</div>
(簡単な解説)
margin(マージン。幅の意。ここでは要素ブロック外側の余白を指す)も「上・右・下・左」の順に指定します。ここでは注釈の段落の下のマージンにマイナスを指定してすき間をつめています。
htmlで調整できるのはこの辺までです。さらに「かんたんリンク」のデザイン自体を変更をしたい場合はCSSを変更します。
デザインの変更
サイトに合わせる
「Coccon」の子テーマのCSSに以下の記述を書き加えると、こうなります。
/* かんたんリンク全体 */
div.easyLink-box{
border-radius:1em 2em !important;
padding:1em 0.5em 0.5em 1em !important;}
/* ボタン周り */
p.easyLink-info-btn{
margin:0 !important;}
.easyLink-info-btn a{
width:15em !important;
margin:0.15em 0.3em !important;
padding:0.2em 0.5em !important;}
(簡単な解説)
「border-radius(境界半径の意)」は基本的には「左上・右上・右下・左下」の順に指定します。この例のように数値を2つだけ書くと「左上と右下・右上と左下」を指定したことになります。
「!important」をつけると強制的に上書きします。
応用例(シングル版)
htmlを少し簡略化して、かんたんリンク単独版を作り下に並べてみました
<div style=”margin: 0.5em 0; background: #fff; padding: 0.5em 0;”>(ここにタグ)</div>
この記事が
あなたの役に立てたなら嬉しいです♪