webページでは図と字は何も考えずにタテに配置していればよかったが、プリントを作成すると図と字を狭いスペースに押し込む必要が出てくる。
そこで今まで使ったことがない「float」を使うことがおおくなってきた。
その経験をwebにも使おうとすると(主にPCとモバイルのレスポンシブ表示)問題が出てきた。
目次(クリックでジャンプ)
問題:高さが無くなる
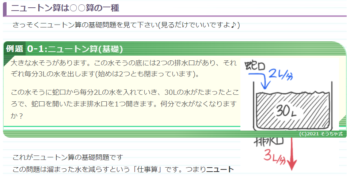
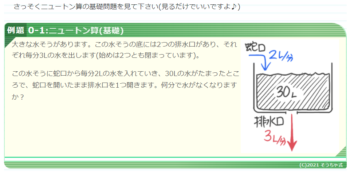
字が少ない場合、PC表示では図の高さよりも小さくなり親要素(ボックス)の高さも図より小さくなる結果、図が親要素をはみ出てしまう
解決策
は2つ
その1 overflow:auto
親要素のCSSに「overflow:auto;」を設定すると自動で高くなってくれる♪
その2 clearfix
親要素に附属要素を書く。
.(親要素のクラス)::after {content: “”; display: table; clear: both;}
これも同じ効果だが、overflowの方はスクロールバーが出てしまうことがあるのに対し、こちらはそれが無い♪