プリント作りが全然進まないので立ち止まって考えると…例題・類題について「Web版(デスクトップ)」と「Web版(モバイル版)」「プリント版(問題)(解答)」の3(4)種類を作り分けようとして往生していた。
最終目的はプリントを作ることだから、プリントを作るのを最優先する「プリントファースト」で記事を作ることに特化する。
自分のプリントは「図解」がキモなので、一つの問題類型に対して「この通り書けば答えが出るよ」という図解を明快に一つ用意する。類題はその図解を使う練習という体裁にする
目次(クリックでジャンプ)
温故知新
ズコプリをもう一度見返すと…初期は解説図1つと同量の文章が横にならんでいて、後期は図になった大型の解答欄に赤で書き込んでいる。
仕様
Webの例題は図解や説明の作成・テストを兼ねるし長くなりそうなので、プリントにはせず「サイトを見てね」で済ませる。
Web用の類題は印刷用のhtmlと全く同じにする。縦にダラダラと長くせず、A4に収まる量にまとめる。
そのために図は必要最小限度にするので、一つの図解に複数の説明を対応させるために、後乗せで?番号をつける。(図解に文字を合成(superimpose)、線分図をhtmlとCSSで作る)
解説のdiv(xpln)全体をflexのwrapを指定した1つのdivにして、幅が広いプリント(デスクトップ)では初期プリントのように図解と説明2個1セットで横に並び、幅が狭いモバイル版では縦に並ぶようにする。
構成の表示テスト
旧印刷(解答)版
ここから「PrtA1」に入れる。
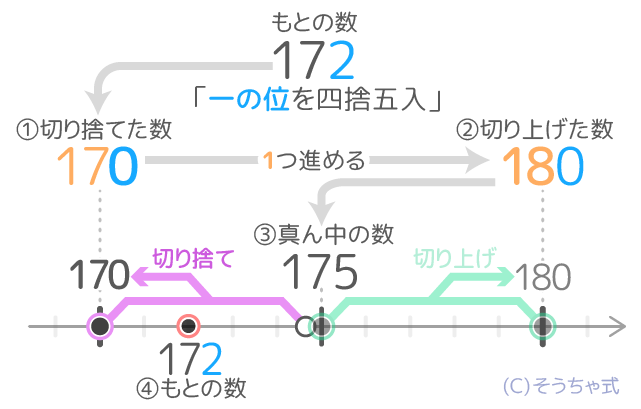
もとの数172の「一の位」を切り捨てる(0にする)と170になります。
「0」にした部分の左側「17」を+1した180が切り上げた数になります。
そして「170」と「180」の真ん中の数は175です。


後置の文章。
改造案
解説のdiv(xpln)にwrapありのflexを設定して、内部に図解は「fig」divに説明は「ltr」divに入れて並べる。
figとltrにはpx単位の幅を初期設定して、印刷(デスクトップ)では左にfig,右にltrが並ぶようにする(モバイルでは上にfig,下にltr)
幅いっぱいに説明を広げる場合は「ltr」に追加クラス「ltr w」にする(CSSで.ltr.w{width:100%;}を記述)
fig」divの中には「cap1u(画像タイトル)」「tplt(画像と後入れの文字を入れるdiv)」「cap1d(画像説明)」を入れる(縦に並ぶ)。
「tplt」divはposition:relative;とwidth:300px;を設定して、中に画像<img>と後入れの文字が入る「onTplt」divを入れる。
「onTplt」はposition:absolute;が設定してあり中身の文字を画像に後乗せ合成する。
アルファ版
ここから「PrtA1」に入れる。

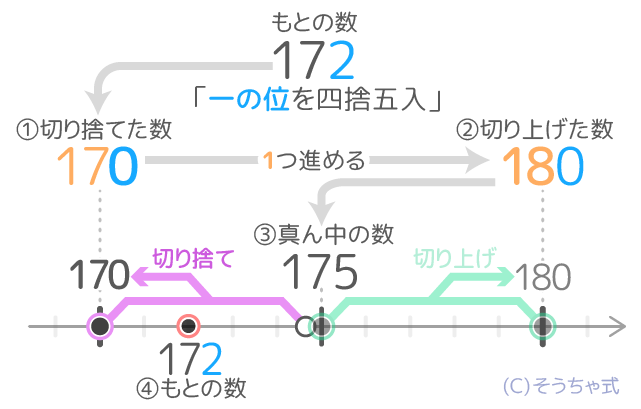
❶もとの数172の「一の位」を切り捨てる(0にする)と170になります。
❷「0」にした部分の左側「17」を+1した180が切り上げた数になります。
❸そして「170」と「180」の真ん中の数は175です。

後置の文章。
結果と改造案
小問1でレイアウトは成功。
fig1にwidth:auto;max-width:300px;ここで幅を指定。これで狭い幅のブラウザでもはみ出ていない。marginを多少設定。
ltr1にはwidth:max(calc(100% – 350px – 1em),300px);を設定して画像の残り幅に広がるように
fig1の中のTplt1はwidth:auto;
デスクトップでの画像の表示がもう少し大きい方が見やすい。figの中のパディングを小さくした。さらにfigの最大幅をもう少し大きめに。
クラスを一新
xplnに入れるdivは「Z-box1」図(figから)にする!
「txt1」文字(ltrから)。幅広は「text w」
zkyの中に入れるdivは「cap1u」「Tplt1」テンプレート図(Tpltから)「cap1d」
tplの中には、テンプレート画像<img>フルサイズと後乗せ文字「spi1」(onTpltから)

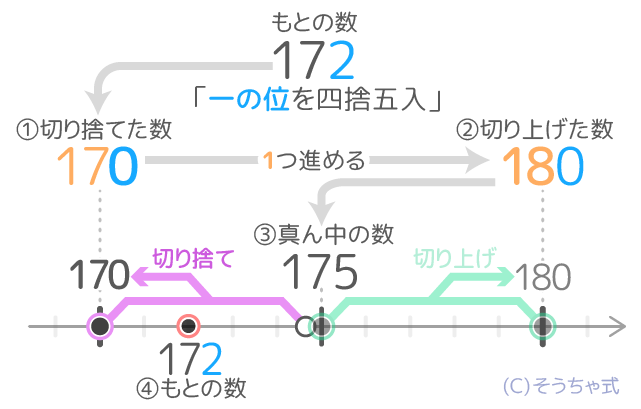
❶もとの数172の「一の位」を切り捨てる(0にする)と170になります。
❷「0」にした部分の左側「17」を+1した180が切り上げた数になります。
❸そして「170」と「180」の真ん中の数は175です。

後置の文章
例題用に解答欄を除去したもの
ヒントはLq-txtの中に入れた

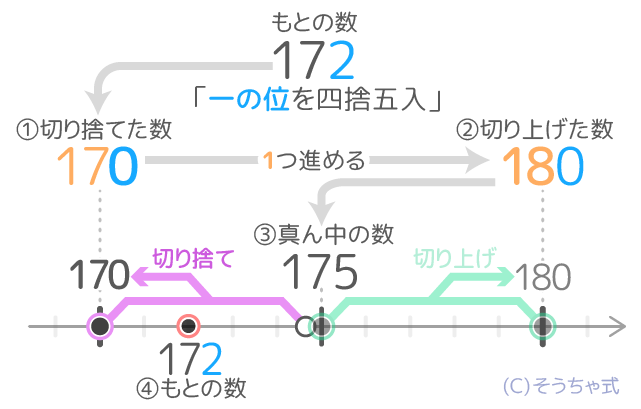
❶もとの数172の「一の位」を切り捨てる(0にする)と170になります。
❷「0」にした部分の左側「17」を+1した180が切り上げた数になります。
❸そして「170」と「180」の真ん中の数は175です。

後置の文章
現在のアイデア
そもそも図解が縦に長くなる(逆算、すだれ算、割り算)などは二段組にしないと収まらないので、いっその事、二段組を基本にしたほうが良いかもしれない。
S-qst(問題・解説の文字・図解・解答欄の4つを縦に並べる)をwrapのflexで並べる。
独立型の小問はこれで良いが、関連型の小問はどうするか?


