WordPressでブログは出来たけど、デザインを変えたいな」「段落の前後左右の空き方のレイアウトを変えたい」という方へ。Googleが用意している「デベロッパーツール」が便利です。
この記事は初心者向けに「デベロッパーツール」の使い方を解説します。
目次(クリックでジャンプ)
カスタマイズの前に
サンプルを作る。
最初に、カスタマイズの効果を確かめるためのサンプル記事を作ります。
確かにWordpress自体にもサンプル記事がついていますが、自分が作る文書に近いサンプルを作らないとカスタマイズ不足に気づけません。
私の場合は、見出しが複数の入れ子構造になったものを作って各種類の見出しが他の見出しと接するようにしました。
当サイトでのサンプルは、コチラ
サンプルが出来たら、いよいよカスタマイズを開始します!
( ・`ω・´)
「デベロッパーツール」で試行錯誤してイメージを固める
この後のCSSの書き換え作業は余り直感的でないので、CSSを弄る前に出来上がりのイメージをしっかりと固めておくのが大切です。
イメージを固めるためには、chromeブラウザ上で使える「デベロッパーツール」を使います。
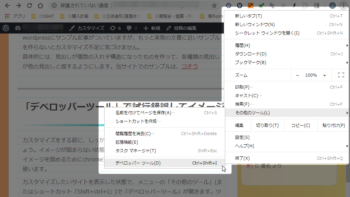
カスタマイズしたいサイトを表示した状態で、メニューの「その他のツール」(またはショートカット「Shift+ctrl+I」)で「デベロッパーツール」が開きます。
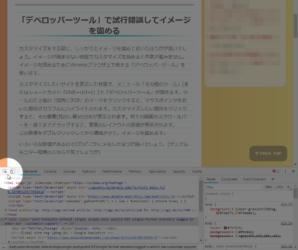
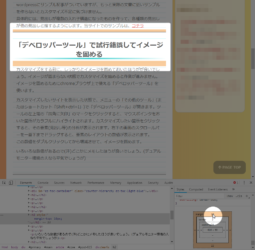
ツールの左上端の「四角に矢印」のマークをクリックすると、マウスポインタをおいた箇所がカラフルにハイライトされます。
マウスを移動した箇所が自動的にハイライトされh2見出しという事が示される
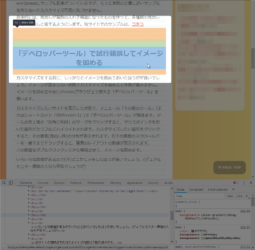
ここで、カスタマイズしたい箇所をクリックすると、その要素(見出し等)の分析が表示されます。

画像↑クリックした箇所がh2見出しであることや色や背景色が表示されています
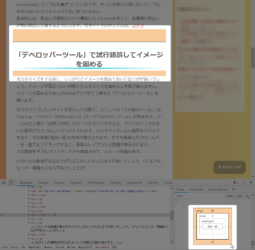
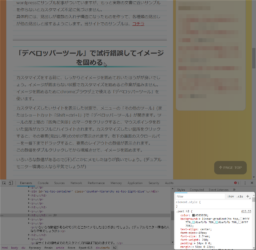
右下の画面のスクロールバーを一番下までドラッグすると、要素のレイアウトの数値が表示されます。

画像↑パディングやマージンが表示されている
(枠線(ボーダー)の内側の空白が「パディング」で外側の空白が「マージン」)
さらに何と!この数値にカーソルを合わせると、実際の表示での同じ色で示されるという親切仕様(Googleはこういうところが○●○●○●○と違うね…)
しかも!この数値をダブルクリックしてから増減させると実際の表示も変化します!!
こんな感じでイメージを固めます。いろいろな数値があるのでどこかにメモしておきます。マージンやパディングはCSSで「上→右→下→左」と記述するので、その順番でメモしておくと良いかも
実際のカスタマイズは子テーマのCSSの末尾に
カスタマイズのデザインイメージが固まったところで、実際にCSSを書き換えていきます。最近では、テーマそのものの書き換えるよりも「子テーマ」を書き換えることが薦められています
幸いというか当然というか「Luxeritas」には子テーマが用意されているので、そちらもDLして有効化しておきます。
さて、ようやく、CSSの編集です。ダッシュボードの「luxeritas」「子テーマの編集」で子テーマのCSSが表示されるので、
その末尾にカスタマイズを記述していきます。
(CSSは後から書かれた記述が優先されるので)
当サイトの現時点でのカスタマイズ内容は下記の通りです。
パディング(padding)やマージン(margin)の数値は4つある場合は「上 右 下 左」1つしかない場合は上下左右全部を表しています
編集が終わったら、をクリックするのを忘れずに!!
お疲れ様でした。
これでカスタマイズ終了です!!
ー(^o^)/~~
デベロッパーツールが便利すぎる(8/5)
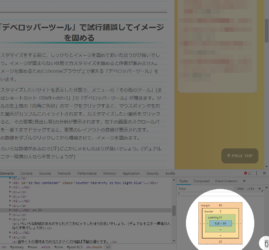
デベロッパーツールでは色の調整も画面上にリアルタイムで検討できる。
ツールを開いて要素(見出し)を指定(画像の①②)。左下ウィンドウをスクロールして(③)パレットを開く(④)
カラーパレットで色を調整すると反映される
今回はフォントの濃さだけを調整したが、それでも6箇所くらいをバランスとりながら調整するのでデベロッパーツールが無かったらとてつもなく面倒くさい。
まさしく「神ツール」です。