「WordPressのプラグインを入れてみよう。『ShortcodesUltimate』をよく聞くけど、どんなプラグインなの?」「『ShortcodesUltimate』の「タブ」とか「スライダー」「カルーセル」ってどんな機能なの?」という方へ。
この記事は3つの機能の概要を紹介します。
目次(クリックでジャンプ)
はじめに
こんにちは!そうちゃです。
このブログはいろんなプラグインを使わせていただいています。
中でも、完全に依存してしまっているのが神プラグイン「Shortcodes-Ultimate」様です
今まで使わせて頂いていた機能は主に「スポイラー」「コラム」「表」でした。
ブログリニューアルをきっかけに、ユーザーさんの使い勝手を向上させるべく、画像を切り替える機能をいくつか試してみました。(2018.12)
備忘録を兼ねて記事にさせていただきます。
今回使うのは「タブ」「スライダー」「カルーセル」の3つです。
では順番に見ていきましょう。
タブ(コンテナタブ)
(追記:2018/12/6)
モバイルでの表示を確認するのを忘れていました…
使い勝手が良いと思っていた「タブ」ですが、モバイルだと、画像の前にタブ自体が「どーん」と表示され邪魔ですね…
スライダーは、そういう事がないので良いけど設置が面倒。
一長一短ですね。
設置方法
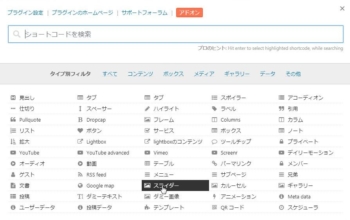
エディタ上部の「ショートコードを挿入」から「shortcode ultimate」のメニューにアクセスして
2つあるタブの左の方「コンテナタブ」を選択します。

(ちなみに、右となり「単一のタブ」は、コンテナタブの中にさらにタブに分けたい時に使うようです。)
最下段の「コンテンツ」が3つのコンテンツが並んでいたので
一番下のセットを削除して2つのコンテンツ用にして挿入

↑エディタに挿入直後の様子。「タブコンテンツ」のところに画像を入れます
これで投稿を表示してみると…うまくいきました♪
こんなに手軽にできるのがスゴイところです。
本当に、大尊敬!大感謝です
アニメーションがないので地味ですが
スライダーやカルーセルよりも使い勝手が良いです。
何故かと言うと
①画像のサイズなどを、後から編集画面で調整できる
②文字を入れて、後から編集画面で変更できる
からです。
こういう注釈も簡単にできるし、良いわー
スライダー
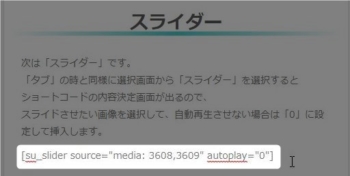
次は「スライダー」です。
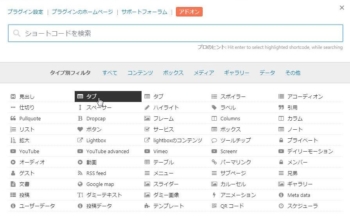
「タブ」の時と同様に選択画面から「スライダー」を選択すると
ショートコードの内容決定画面が出るので、スライドさせたい画像を選択して、自動再生させない場合は「0」に設定して挿入します。

投稿を確認すると…動作自体は上手く言っていますが
画像の上下がきれてしまっています…
今度は「レスポンシブ」というのをオフに、幅を900高さを650に設定してもう一度挿入してみます
OhNo! 今度はコンテナからはみ出てしまいました…
どうすればいいの?
(´;ω;`)ウッ…
色々いじってたら、偶然できました…
リンク先をフルサイズのイメージに、高さと幅を設定した上で、レスポンシブをオンに設定すると良いみたいですね…
それにしてもスムーズで良いわぁ…
カルーセル
最後は「カルーセル」です。
一度に複数の画像を表示することも出来るのがスライダーとの違いでしょうか?
とりあえず、設定してみると
高さが小さすぎますね
さっきのスライダーを参考に、リンク先をフル画像にして、高さと幅を設定し、レスポンシブをオンのままにするとうまく行きましたが、カードの裏表を表示するだけならスライダーで良いですね。
↓成功したときのショートコード↓
あとがき
「コンテナタブ」「スライダー」「カルーセル」の3つを紹介させていただきました。
こういうものを作れるって本当にスゴイなぁ…
自分も、他人に感謝・尊敬される財産をweb上に残したい
そう思わされました。