htmlプリントを量産するための手法研究
目次(クリックでジャンプ)
基礎研究I
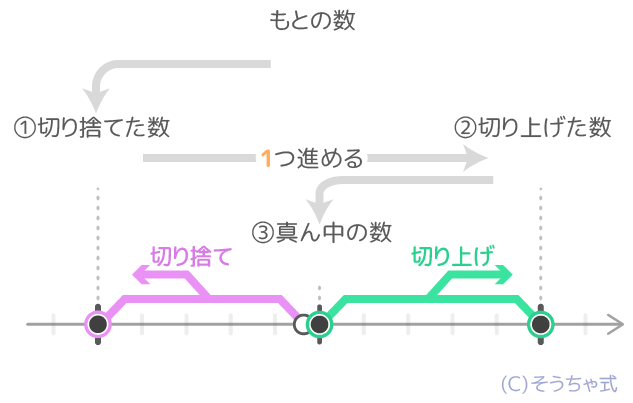
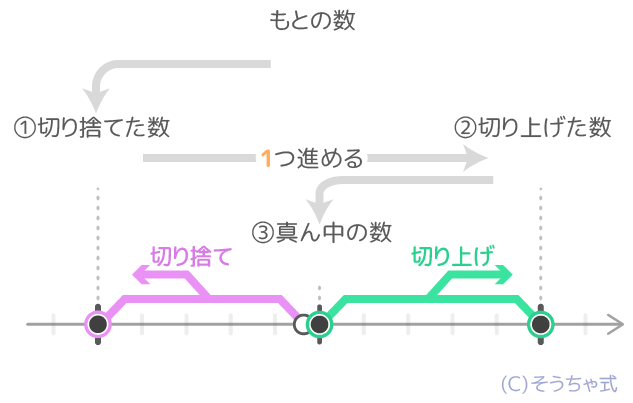
下のような図(Illustratorで作成)を数字を変えて量産する

Illustrator上で具体的な数値を取り除いた画像を作成

この図をposition:relative;を設定したdivに入れる。文字はこのdivの中に入れるposition:absolute;を設定したdivの中に入れる。
画像を入れるdivはむき出しにせずに別のdivにいれてwidthをautoにすると良いみたい。ここではボックスコンテナ(box-ctr1)と標準ボックス(D-box1)の中に入れている。
字の大きさが少しシビアなので画像を入れるdivに可変フォントサイズを記述。font-size: calc(0.6em + 0.9vw);
「一の位を四捨五入」
(タイプA)
172
④もとの数

一応、再現成功。子テーマのCSSでクラスを設定する。画像を入れるdivはクラス「Tplt1」、文字を入れるdivはクラス「onTplt1」で複数行の文字は行間を詰めるために重複クラス「onTplt tight」を指定する
(タイプA)
172
④もとの数

印刷時を想定しながら画像の大きさを決め、それから乗せる文字の大きさを決めて、レイアウトを調整・最終決定。画像は「中サイズ」
「一の位を四捨五入」
(タイプA)
172
④もとの数

これでよいかな?
もとの図を多少変更。切り抜きサイズが変わると文字の位置が全部変わるのに気づいて発狂…もとの図を作成する時に切り抜き用の枠を設定したが後の祭り…もう一回位置合わせを(つд`)
後で気づいたが、画像を囲むdivの中に下のキャプションが入って位置指定が狂った…
「一の位を四捨五入」
(タイプA)
172
④もとの数

画像がぼやけているので元画像を大きめにスクショしてみる。フルサイズで配置した後にカスタムサイズで縦250程度にすれば文字配置は先程と同じに。が、画質はあまり変わらない。データサイズは24kが35kになる程度なので、こちらにしておく方が無難か?
172
④もとの数

文字がぼんやりするなら、主要な文字は「④もとの数」のように全部こちら(html)側で後乗せするのもありか?
→huaweiのノートパソコンでみたら文字はぼんやりしていなかった。どうしようか?
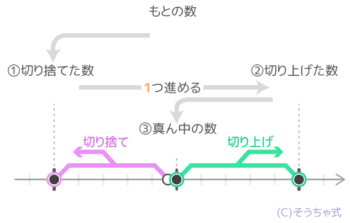
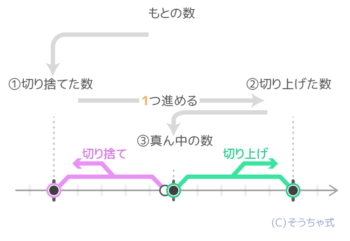
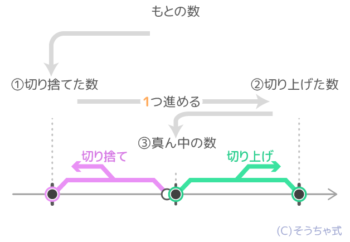
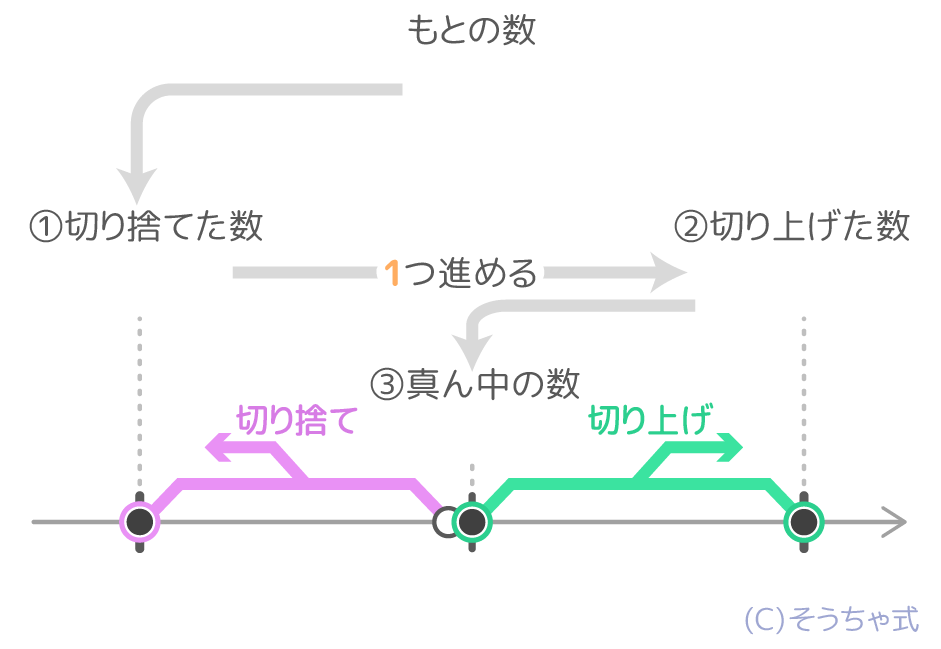
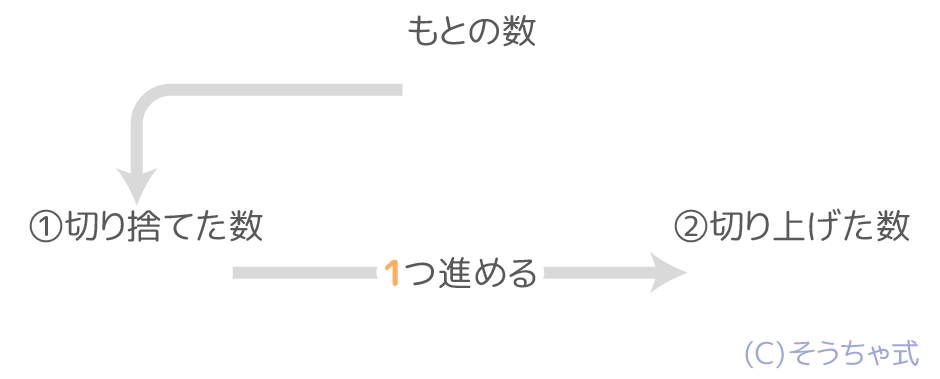
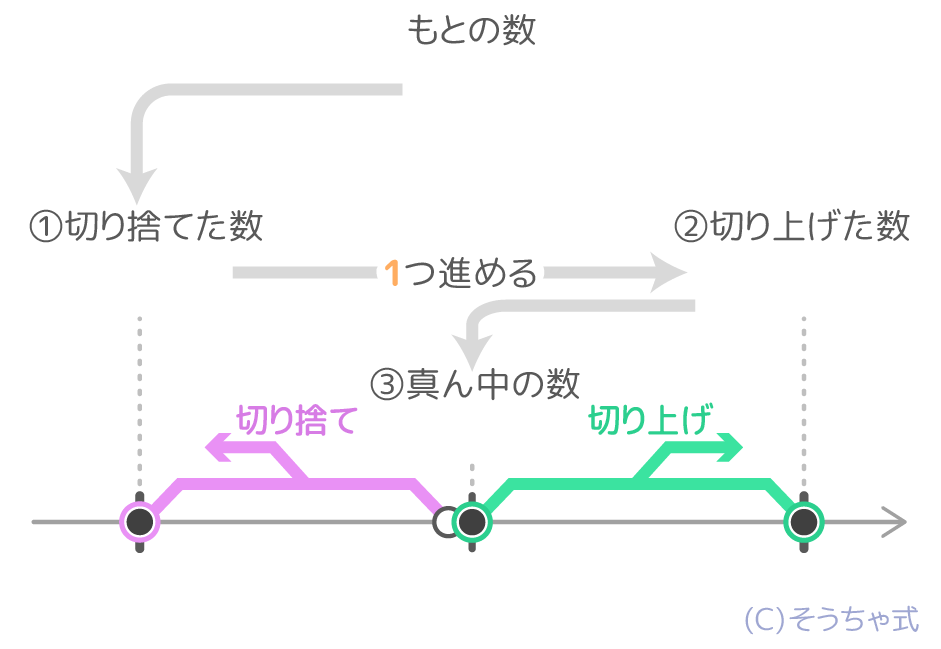
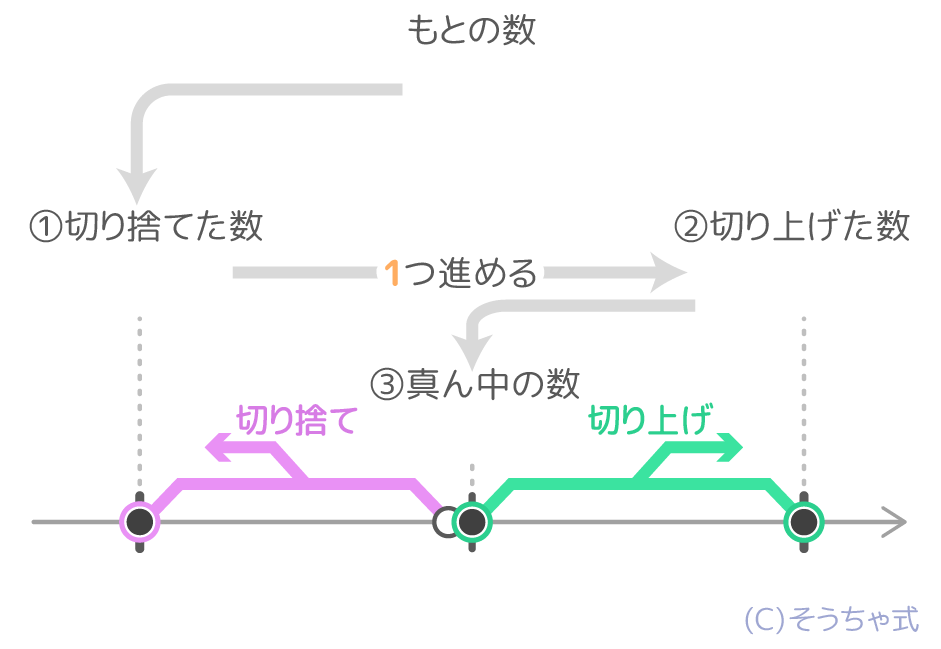
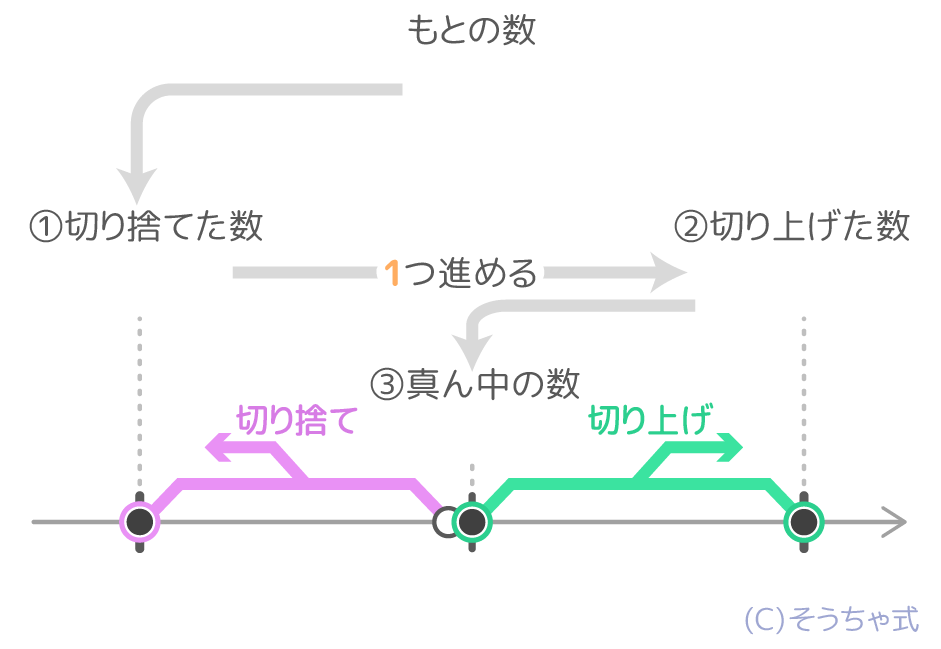
ついでに「切り捨て切り上げの図」も

基礎研究II
プリントファーストでの記事の新形式では、画像の横幅を300pxに固定する。
テスト1
WP編集画面上での画像のサイズ「フルサイズ」で、画像が直接入る「Tplt1」の幅を300pxに、その上の「D-box」の幅はautoになっている。
172
④もとの数

テスト2
WP編集画面上での画像のサイズをカスタムサイズで「幅300」に、画像が直接入る「Tplt1」の幅はautoのまま、その上の「D-box」の幅もautoになっている。
172
④もとの数

考察
画像にサイズを指定せずとも、最外枠のdivまでのどこかがautoになっていれば良さげだ。
html(CSS)に幅を記載できる方が、後のメンテナンスが楽と思われるので、テスト1タイプの方が良さげだ
番外編
線分segment,sbzを表示してみる。高さを20pxで指定して背景色グラデで中央に4pxの線を表示。widthで長さ。両端の区切りはボーダーで表現。
面積図mszも表示してみる。これは高さと幅を指定するだけでOK

基礎研究Ⅲ
速さの記事で実戦投入してみて…
キャプションを含んだ全体のdivを「Z-box1」に名称変更
ブラウザ幅によって横位置が随分ずれるので調査したところ、画像が自動で<p></p>の中に入り横にマージンが設定されているのに気づいたので、テーマCSSに .Z-box1 .tpl p{margin:0;padding:0;}を記述したら解決!
ここまでの確定事項というかフォーマット
画像はWPでの貼付け時にはフルサイズを指定
画像をdiv「Tplt1」に入れる。tplにはposition:relative;設定。幅はauto。.tpl pにmargin:0;とpadding:0;を設定(座標がずれないように)
画像と兄弟要素のdiv「spi1」の中に乗せ文字を入れる。spiにはposition:absolute;設定して、インラインでtopとleftの相対位置(%)を入れる。左右方向はtransform:translateX(50%);でセンターになるよう調整
「Tplt1」は兄弟要素「cap1u」「cap1d」と一緒にdiv「Z-box1」に入れる。Z-boxの幅はautoでmax-width350px設定。画像のタテ(面積)に応じてインラインでmax-widthを指定する。
