(1)の続き。実際の記事を使って、もう少し実践的にデザインを詰めていく。
目次(クリックでジャンプ)
導入用の例題
元記事
例題1
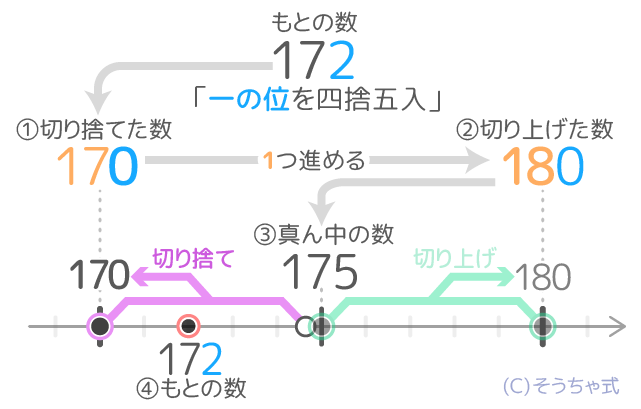
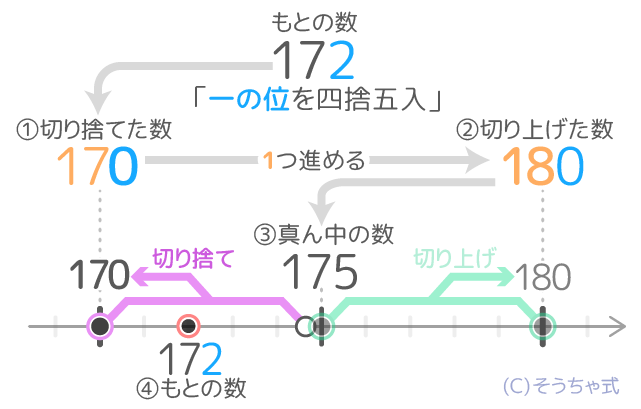
四捨五入の問題は4ステップで解きます。
❶まず問題の数を切り捨てた数を出します。
172を「一の位で切り捨て」ると一の位をゼロにするので170です。
❷次に切り捨てた数から切り上げた数を出します。
切り捨てた170のゼロにした部分(0)の右(17)を+1して180です。

❸次に切り捨てた数と切り上げた数のちょうど真ん中にある数を出します。
切り捨てた数170と切り上げた数180のちょうど「真ん中」は175です。
❹最後に「四捨五入」を行います。
問題の数が真ん中の数未満(より小さい)なら切り捨て、真ん中の数以上なら切り上げです。
この問題で「聞かれている数」172は「真ん中の数」175未満(より小さい)なので切り捨てます。

切り捨てた数の170が答えになります。
170
今の解き方をまとめるとこうなります。
- 「問題の数」を「切り捨てた数」を出す
- 「切り捨てた数」から「切り上げた数」を出す。
- 「切り捨てた数」と「切り上げた数」の「真ん中の数」を出す
- 「問題の数」が「真ん中」未満(下)なら切り捨て、「真ん中」以上なら切り上げ。
実際の問題では概数の聞かれ方が三種類あるので四捨五入の解き方も三種類あります。
Web版
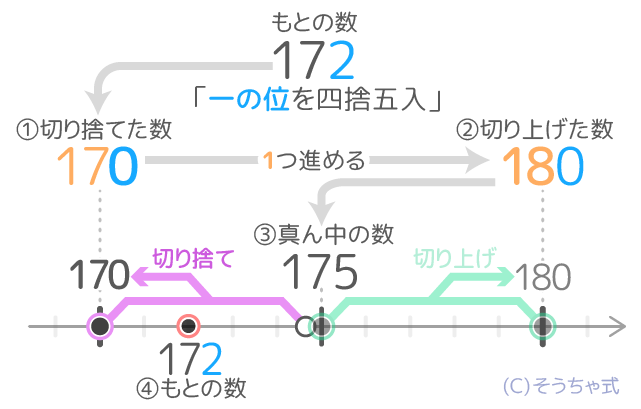
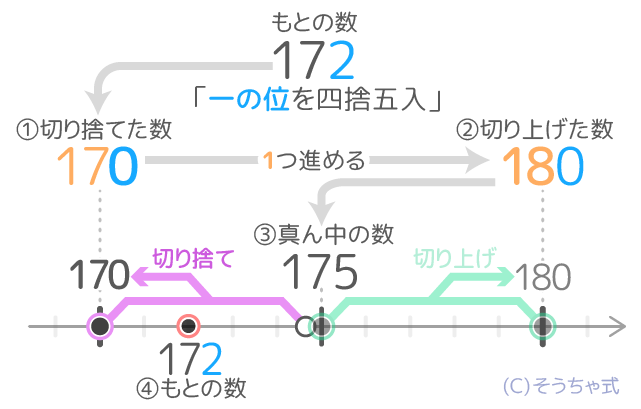
「一の位」を切り捨てる(0にする)と…
一の位で切り捨てた数「170」で「0」にした部分の左側「17」を+1します。

「170」と「180」の真ん中なので、175です。
もとの数が真ん中の数未満なら切り捨て、真ん中の数以上なら切り上げをします。
もとの数「172」は真ん中の数「175」より小さいので…

切り捨てて170になります。
後置の文章。
チェック事項
解答欄がでかすぎてはみ出た…web版では解答のフォントを小さめにすべき。→vwで可変フォントにした。
解説内の解答線の右が窮屈→margin-right追加
図を入れると特に縦幅が増えて印刷時にでかすぎる。印刷プレビューでほぼ1ページ丸々を占める→解説ラベルを上から横に移して上の余白を詰める。
全体として、モバイルファーストに加えてプリントファースト(印刷時を優先)にする
CSSを変更する際に追加していくと古いものが残っていくので、テキストでバックアップを取っておき思い切ってかえてしまおう。
印刷プレビュー時に、左右に細いボーダーが見える→L-qstやS-qstのborderをnoneにしても変化なし…わからん
T-out2も正常に稼働しているので、Web上で読ませる分にはOK
Web版では解答欄「A-clm」はいらないのでdisplay:none;にする→とりあえず重畳クラス「.L-qst.rei」を作って「entry-content」直下では解答欄を表示しないようにしてみる
印刷(問題)用→多分廃止
ここから「PrtQ1」に入れる
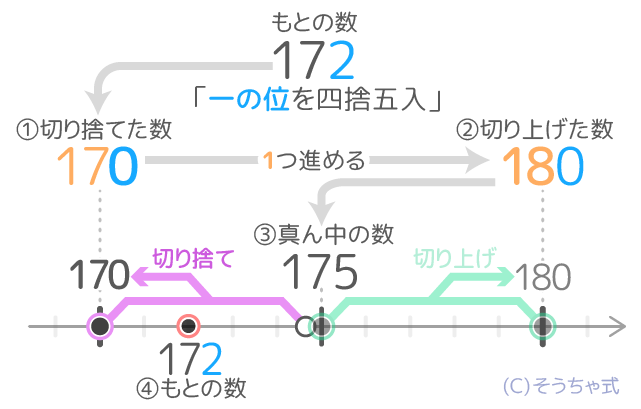
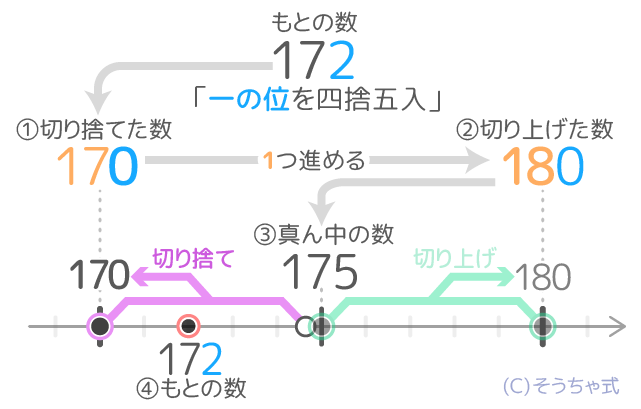
「一の位」を切り捨てる(0にする)と…
一の位で切り捨てた数「170」で「0」にした部分の左側「17」を+1します。

「170」と「180」の真ん中なので、175です。
真ん中の数未満なら切り捨て、真ん中の数以上なら切り上げをします。
172は真ん中の数175より小さいので…

切り捨てて170になります。
後置の文章。
チェック
不都合以前に、大きな図が入るとそれが全部空白になってしまうので、そもそも導入の例題をプリントで演習問題にするのは不適切?(解説のみ)→多分、そう。
例題(導入)を印刷教材ではどう扱う?→a案「Webで見てね」b導入用の印刷教材
印刷(解答)用
ここから「PrtA1」に入れる
「一の位」を切り捨てる(0にする)と170になります。
一の位で切り捨てた数「170」で「0」にした部分の左側「17」を+1して、180が切り上げた数になります。

「170」と「180」の真ん中なので、175です。
真ん中の数未満なら切り捨て、真ん中の数以上なら切り上げをします。
172は真ん中の数175より小さいので、切り捨てて170になります。

後置の文章。
チェック
T-out2にした部分が間延びしてしまう(divにしたので改行される)。php側で「削る」しかない?
問題としては印刷しない(演習はしない)ので、解答欄はいらない→重畳クラス「.L-qst.rei」でdisplay:none;にした。
図のせいで縦幅が大きいので1枚まるごとを例題として印刷することになる(この問題でA4ギリギリ。T-out2を普通の文章に直してもギリギリ…)
→画像の配置を根本的に変えないと縦幅問題は解決しない
印刷:画像を横(flexのwrapあり)に並べてみる。
図がある小問の解説の文章は前半にまとめて「lot-box1」に入れる。図は「D-box1」に入れる。T-out2に図ごと入っているのはどうする?やはり導入用の例題は印刷には適さないと分かる。
導入用の例題→練習の例題(類題?)にして導入用の例題は「Web見てね」にするか?
「PrtA1」内では「lot-box1」のwidthを狭くする
ここから「PrtA1」に入れる
「一の位」を切り捨てる(0にする)と170になります。

「170」と「180」の真ん中なので、175です。
真ん中の数未満なら切り捨て、真ん中の数以上なら切り上げをします。
172は真ん中の数175より小さいので、切り捨てて170になります。

後置の文章。
383pxの画像の横の文字のdivがmax-widthを30%くらい
文字の後入れも考えての図の絶対サイズ横幅の規格を決めないといけない。試しに画像を入れたD-box1の幅を300px指定した時、文字のdivのmax-width45%で二段組にできた。
文字のdivの横幅を380pxの固定幅にすれば、デスクトップでは横並び、モバイルでは縦並び、印刷では横並びといける!
練習用の類題
上の例題をコピペして、T-out2を削り、重畳クラス「L-qst rui」を指定。
Web版
プリントファーストで印刷結果からレイアウトを構築して成功♪
文字と図を二段組にして縦方向を短縮する。
段組みにしたい文字と図は、それぞれ「ltr1」と「fig1」に入れて、2つを「clm-ctr1」に入れる。(最近作った「lot-ctr1」と「lot-box」を流用しようとしたが、性質が結構違うので止めた)
「fig1」は図解への文字乗せにも使うことを考えて固定幅300pxにする。
「ltr」の方は「width:calc(100% – 300px – 1em);」を設定して横に並ぶようにする。1emはマージン分
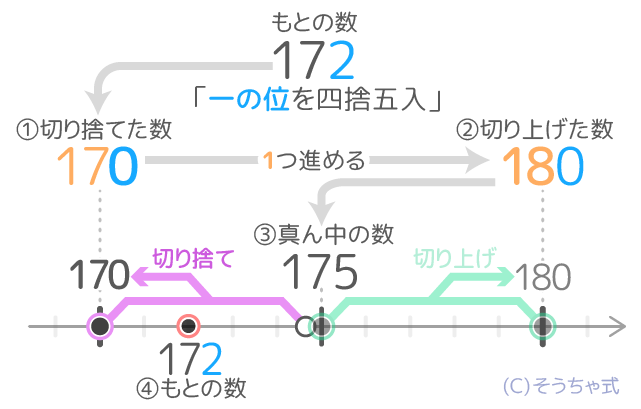
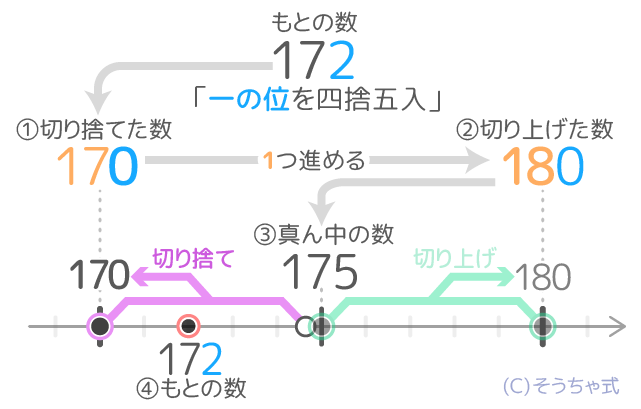
もとの数172の「一の位」を切り捨てる(0にする)と170になります。
「0」にした部分の左側「17」を+1した180が切り上げた数になります。
そして「170」と「180」の真ん中の数は175です。


後置の文章。
チェック事項
類題説明のベロ出し効果の幅が狭い(xplnの幅が狭いというか、S-qstの左パディングでレイアウトを調整したのが失敗…)→修正済み
印刷(問題)版
ここから「PrtQ1」に入れる。解説文は紙で隠し、解説のラベルは「display:none;」で消す。
もとの数172の「一の位」を切り捨てる(0にする)と170になります。
「0」にした部分の左側「17」を+1した180が切り上げた数になります。
そして「170」と「180」の真ん中の数は175です。


後置の文章。
チェック事項
ヒントのラベルが右に寄り杉(L-qst直置きだから?)…
印刷(解答)版
ここから「PrtA1」に入れる。
もとの数172の「一の位」を切り捨てる(0にする)と170になります。
「0」にした部分の左側「17」を+1した180が切り上げた数になります。
そして「170」と「180」の真ん中の数は175です。


後置の文章。
チェック事項
結果考察
当初の計画はほぼ全て実現(我ながら凄え…)
しかし、印刷問題の縦方向の大きさがデカ過ぎてA4に2問入らない…どうするか?
案1:問題と解答の枚数を変える。問題にはT-outで縮めたくらいのスペースで設問を詰め込み、解答はゆったりとプリントアウト。
案2:頑張って小さくする(何を?)
ちびむすを見てみたが、大問1つのプリントもあるから「図解」ってことを考えると、2問詰め込めなくてもしょうがないのか?
