htmlプリントをデザインしていて、従来のボックススタイルは縦線の左右に無駄なスペースができるのを痛感した。
そこで、できるだけ縦線を極力排除するコンセプトでデザインして出来上がったのが今回の「ストライプスタイル」。
さらに、擬似要素やCSSカウンターを駆使してhtmlから修飾要素をできるだけ無くして、情報の構造と視覚デザインを一致させるように試みた。
目次(クリックでジャンプ)
Web版の試作
共通仕様
小問(1)(2)…を内包するタイプと小問無しタイプの2種類がある。
大問全体を「L-qst1」というdivで囲んでいる。中に題名(クラス名「title」)(自動番号は付けず。)と大問本文(クラス名「Lq-txt」)を入れる。
小問内包タイプ
「L-qst1」内にタイトル「title」と大問本文「Lq-txt」に続いて2個以上の小問(クラス名「S-qst」)群と解答欄(クラス名「A-clm」)を入れる。
「S-qst」にはCSSカウンターでカッコ番号が自動で付き(before要素)、内部に小問本文(クラス名「Sq-txt」)と小問解説(クラス名「xpln」)、必要に応じてヒント「hnt」を入れる。
「T-out2」で囲んだ範囲はマウスオーバーでスクロールアウト(スポイラーはメンテナンスが面倒なのでこちらで代替)
地の文に入れたベロ出し効果
「xpln」には解説タブがbefore要素で付き、解説の中の解答部分には「A-line4」クラスで下線を付与する。
直接の解説でない補足説明や公式の導入は「xpln」の外、「S-qst」直下のpとして記述する(CSSも設定済み)。最初と最後のtypeにはマージンを特別に広く設定
ヒント「hnt」は「xpln」の仕様を若干修正したもの。類題でも隠さない。
「A-clm」内の「ans」クラスが設定された正答には位置に応じて自動で罫線と小問番号がつく。順番に応じて:first-childや:last-childでボーダーの仕様を変更している。
分数(クラス「frac」)が答えの場合に縦位置がずれたりしたのググってみたら子要素(ans)にもflexとalign-items:centerを設定したらそろってビックリ。また「A-clm」の中では「frac」が小さくなるようにCSSを追加
pにCSSを設定して「ans」クラスを無くすテストもしてみたが、改行など意図せぬ挙動があるのでやめた。
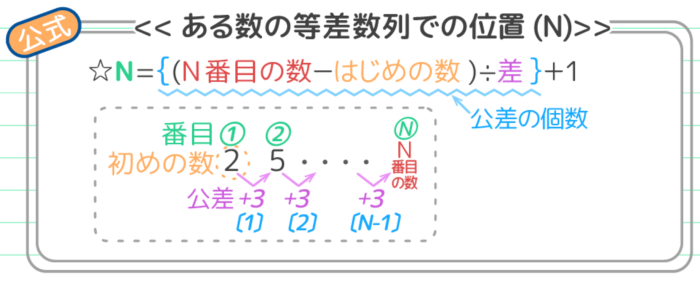
❶はじめの数は5、公差は4ですが、Nが分かりません。
その代わり、N番目の数=169 と分かるので、ここからNを求めます。
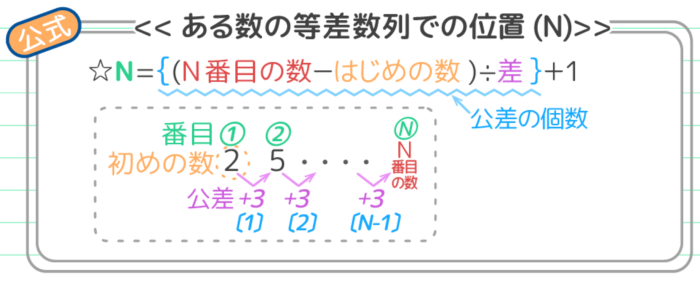
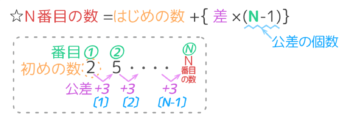
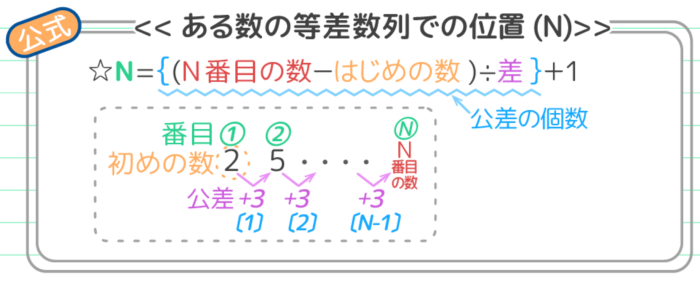
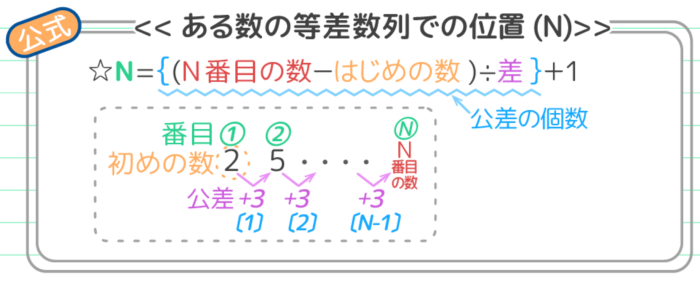
上のような公式か、
「169=5+{4×(N-1)}」を逆算してNを求めると、N=42です。
ベロ出し効果。ベロ出し効果。ベロ出し効果。ベロ出し効果。ベロ出し効果。ベロ出し効果。
ベロ出し効果。ベロ出し効果。ベロ出し効果。ベロ出し効果。ベロ出し効果。ベロ出し効果。ベロ出し効果。
❷N番目の数は169 と分かっていました。
ベロ出し効果。ベロ出し効果。ベロ出し効果。ベロ出し効果。ベロ出し効果。ベロ出し効果。ベロ出し効果。
❸42番目までの和=(5+169)×42÷2=174×42÷2=174÷2×42=87×42=3654と分かります
(これは「xpln」外で「S-qst」内の文)このように、数列の和は次のような公式で求めることができます。

ここからは、この公式を使っていきましょう。
これも「xpln」外の段落です。公式を導くのに使います。
後置の文章。後置の文章。後置の文章。後置の文章。後置の文章。後置の文章。
小問無しタイプ
解説・ヒントとラベルの位置を調整「.L-qst1>.xpln」で右に寄せる
解答欄を調整「:only-child」で自動番号の代わりに(解答)と表示して、パディングやボーダーを調整
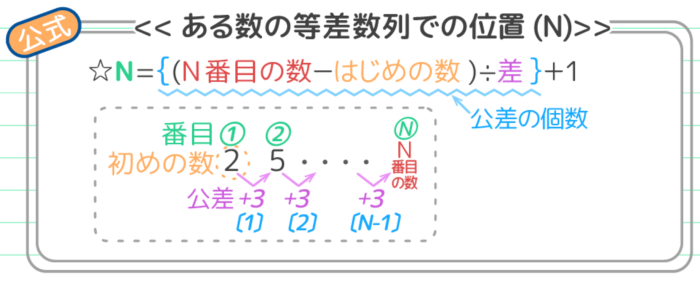
❶はじめの数は5、公差は4ですが、Nが分かりません。
その代わり、N番目の数=169 と分かるので、ここからNを求めます。
 上のような公式か、「169=5+{4×(N-1)}」を逆算してNを求めると、N=42です。
上のような公式か、「169=5+{4×(N-1)}」を逆算してNを求めると、N=42です。
❷N番目の数は169 と分かっていました。
❸42番目までの和=(5+169)×42÷2=174×42÷2=174÷2×42=87×42=3654と分かります
後置の文章。後置の文章。後置の文章。後置の文章。後置の文章。後置の文章。
類題仕様(web)
「L-qst rui」で類題仕様になる。さらに印刷用のdivの中に無い(entry-content直下にある)時はweb用の仕様になる。
web用では、色が変わり、解説「xpln」はベロ出しになり、答えも見えなくなる。ヒント「hnt」は隠れない
このベロ出しは地の文のそれと微妙に仕様が異なる(ラベルがあるため)。
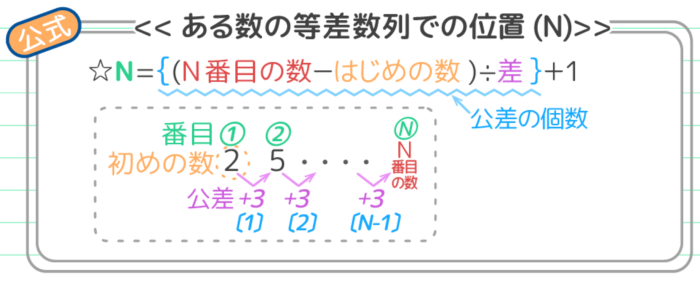
❶はじめの数は5、公差は4ですが、Nが分かりません。その代わり、N番目の数=169 と分かるので、ここからNを求めます。
上のような公式か、「169=5+{4×(N-1)}」を逆算してNを求めると、N=42です。
❷N番目の数は169 と分かっていました。
❸42番目までの和=(5+169)×42÷2=174×42÷2=174÷2×42=87×42=3654と分かります
後置の文がここに来る。後置の文がここに来る。後置の文がここに来る。後置の文がここに来る。
ほぼ完成!(20200801)
印刷版の試作v2
(これから整理して、web例題用の「(無印)L-qst」、web例題用の「L-qst rui」、印刷問題用の「L-qst prtQ」、印刷解答用の「L-qst prtA」の4種類を作っていく)
印刷用クラスを利用
考えてみると、「L-qst1」「L-qst1 rui」を印刷用のクラスの中に入れると印刷仕様になる方が簡単な気がする。
「P-outQ1(問題用)」「P-outA1(解答用)」を設定して、印刷用のhtmlでは一番外側を囲む
「PrtQ1」に入れる(印刷問題)
(ここからPrtQ1)
「L-qst」は色を印刷用のモノクロにする。T-outは適用されなくなる。解説は隠し紙で完全に隠す
例題
❶はじめの数は5、公差は4ですが、Nが分かりません。
その代わり、N番目の数=169 と分かるので、ここからNを求めます。上のような公式か、「169=5+{4×(N-1)}」を逆算してNを求めると、N=42です。
ベロ出し効果。ベロ出し効果。ベロ出し効果。ベロ出し効果。ベロ出し効果。ベロ出し効果。ベロ出し効果。
❷N番目の数は169 と分かっていました。
ベロ出し効果。ベロ出し効果。ベロ出し効果。ベロ出し効果。ベロ出し効果。ベロ出し効果。ベロ出し効果。
❸42番目までの和=(5+169)×42÷2=174×42÷2=174÷2×42=87×42=3654と分かります
類題
「L-qst rui」は色がモノクロになり、ベロ出しは適用されない。隠し紙で隠すタイプになる。
❶はじめの数は5、公差は4ですが、Nが分かりません。
その代わり、N番目の数=169 と分かるので、ここからNを求めます。

上のような公式か、「169=5+{4×(N-1)}」を逆算してNを求めると、N=42です。
❷N番目の数は169 と分かっていました。
❸42番目までの和=(5+169)×42÷2=174×42÷2=174÷2×42=87×42=3654と分かります
後置の文。後置の文。後置の文。後置の文。後置の文。後置の文。後置の文。後置の文。
「PrtA1」に入れる
色をモノクロに。解説解答全部が表示される。T-outを無効化
❶はじめの数は5、公差は4ですが、Nが分かりません。
その代わり、N番目の数=169 と分かるので、ここからNを求めます。

上のような公式か、「169=5+{4×(N-1)}」を逆算してNを求めると、N=42です。
ベロ出し効果。ベロ出し効果。ベロ出し効果。ベロ出し効果。ベロ出し効果。ベロ出し効果。ベロ出し効果。
❷N番目の数は169 と分かっていました。
ベロ出し効果。ベロ出し効果。ベロ出し効果。ベロ出し効果。ベロ出し効果。ベロ出し効果。ベロ出し効果。
❸42番目までの和=(5+169)×42÷2=174×42÷2=174÷2×42=87×42=3654と分かります
後置の文章。後置の文章。
❶はじめの数は5、公差は4ですが、Nが分かりません。
その代わり、N番目の数=169 と分かるので、ここからNを求めます。

上のような公式か、「169=5+{4×(N-1)}」を逆算してNを求めると、N=42です。
❷N番目の数は169 と分かっていました。
❸42番目までの和=(5+169)×42÷2=174×42÷2=174÷2×42=87×42=3654と分かります
後置の文がここに来る。後置の文がここに来る。
結果
うーん…うまくいかない。地の文の「T-out2」も、「.L-qst.rui .xpln」に設定したベロ出し効果も「.P-outQ1」(印刷問題)「P-outA1」(印刷解答)内で消し去ることができない。
否定セレクタ「:not(~)」を上手く使えていない様子だ。
どうも先祖を否定するのはできない様子なので…
次の案
web用のクラス「.Web」でも作って、その中に「L-qst」を入れ、CSSのセレクタを.Web1の子要素適用にするしかないな
つまり問題内容を「.Web」「.PrtQ」「PrtA」のdivのどれかに入れて始めてCSSが効くようにするということ
プラス、地の文のT-outを類題のベロ出し効果と同じCSSにそろえた方が混乱せずに済みそう。
あとは、数列の記事か何かをたたき台に実際をイメージしながら作るのと、デスクトップ&デュアルディスプレイ環境じゃないと効率が悪くてしょうがない
(また来週)
翌日にやってみた
Cocoonの場合、記事の地の文の直上のクラスが「.entry-content」なので、直下セレクタ「.entry-content>」を使ってみる。
T-outの印刷問題と印刷解答での無効化成功。
さらに「L-qst1」内でのT-outを有効にしたいので直下の内部セレクタ「.entry-content>.L-qst1 .T-out2」を使う
これも成功♪
あとは、印刷問題用のCSSは「.PrtQ1」下に、印刷解答用のCSSは「.PrtA1」下に入れれば…やってみる。
成功♪
その他、解説のラベルや解答の文字などの調整も成功♪
残る課題
印刷時のタイトルをシンプルなデザインに
印刷時のモノクロ配色
「ヒント」→「.Hnt1」クラスを作ってラベルを付加
「.L-qst」内の地の文→編集中にも分かるように、色か何かが変わるようにしたい
