記事を書いている途中で時間がなくなってしまった時に途中まで書いた部分をそのまま公開するわけには行かないし、かと言って消すと後で作業する時に面倒。
そんな時は、途中まで書いた部分をweb上でだけ見えないようにしておけば良い。
/*——————————————-
記事内の追加要素>保留内容(webでは表示しない)
———————————————*/
.onHold1{position:relative;margin-top:0em;padding-top:1.2em;}
.onHold1:before{position:absolute;top:0;left:2.5vw;color:#fa08;font-size:1.4em;font-weight:bold;content:”保留中”;}
.entry-content .onHold1{color:transparent;height:0em;display:none;}
「Cocoon」の場合、記事は「entry-content」というdivの中に入っているので、「entry-content」内部では非表示にすれば良い。
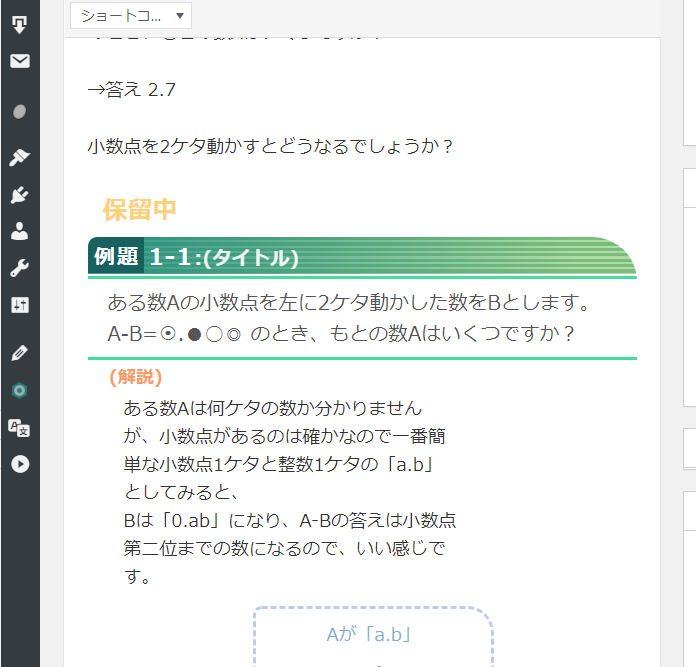
非表示になっているのが分かるようにbefore要素で「保留中」という表示を行っている。
使用例
編集画面上では表示されているが…

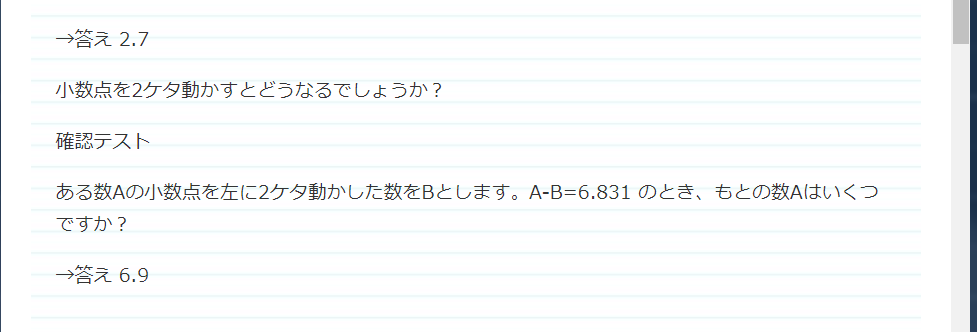
web上では表示されていない♪