「算数記事新デザイン2.5」からの続き
目次(クリックでジャンプ)
L-qst1最後の版(類題)
類題はプリントとWeb版がレイアウトは完全に同じもの。解説が長かったり途中に挟まったりする例題はWeb版のみにする予定。
可読性を高くするためにL-qstはdivではなくsectionタグで囲んでみた。
Web版
Web版(entry-content直下にむき出しで置いてある場合のみ)はベロ出しが有効になる。編集画面ではベロ出しは無効になる(便利♪)

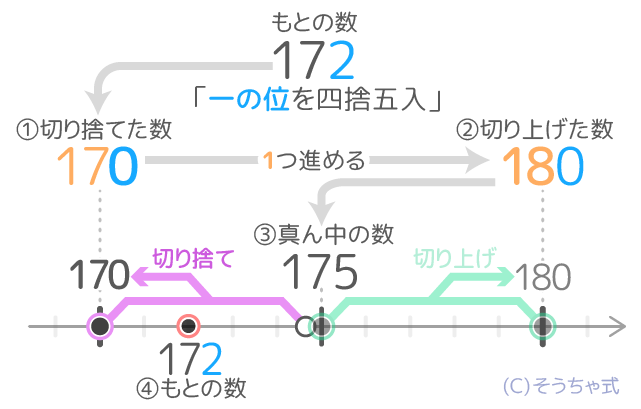
❶もとの数172の「一の位」を切り捨てる(0にする)と170になります。
❷「0」にした部分の左側「17」を+1した180が切り上げた数になります。
❸そして「170」と「180」の真ん中の数は175です。

後置の文章
印刷(問題)版
「PrtQ1」divに入れる。ベロ出しが効かず、解説は白紙で覆われる。
やはり、一段組だとタテのスペースが大きすぎる。
前置きの文章はこうなる。前置きの文章はこうなる。前置きの文章はこうなる。前置きの文章はこうなる。

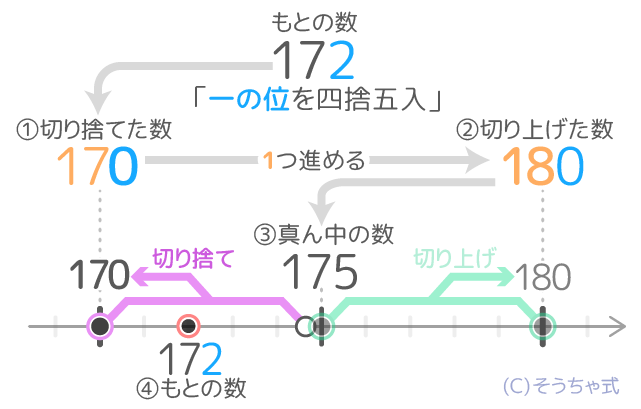
❶もとの数172の「一の位」を切り捨てる(0にする)と170になります。
❷「0」にした部分の左側「17」を+1した180が切り上げた数になります。
❸そして「170」と「180」の真ん中の数は175です。

後置の文章はこうなる。後置の文章はこうなる。後置の文章はこうなる。後置の文章はこうなる。
印刷(解答)版
「PrtA1」divで囲むと印刷(解答)用になる。ベロ出しは無効になり、全てが表示された状態。
前置きの文章はこうなる。前置きの文章はこうなる。前置きの文章はこうなる。前置きの文章はこうなる。

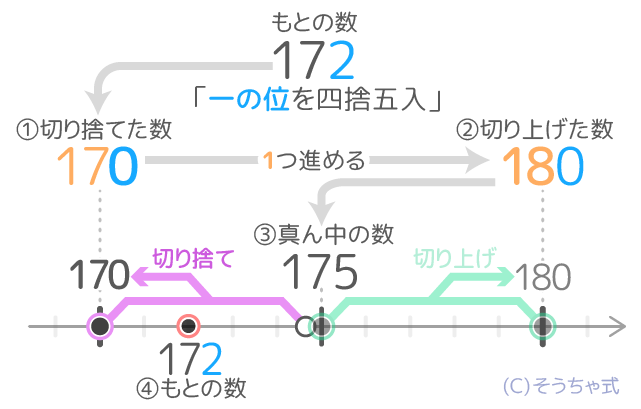
❶もとの数172の「一の位」を切り捨てる(0にする)と170になります。
❷「0」にした部分の左側「17」を+1した180が切り上げた数になります。
❸そして「170」と「180」の真ん中の数は175です。

後置の文章はこうなる。後置の文章はこうなる。後置の文章はこうなる。後置の文章はこうなる。
これを全面的に改造する。
L-qst2
事前の仕様アイデア
全体を「L-qst2」sectionで囲む
大問のタイトル(title)・本文(Lq-txt)・ヒント(hnt)と中身(Lq-ctt)(新設)を縦に並べる
Lq-cttでは小問S-qst(中は問題(Sq-txt)・解説の文字(xpln)・図解(zky)・解答欄(A-clm)の4つを縦に並べる)をwrapのflexで並べて二段組にする。
独立型の小問はこれで良いが、関連型の小問はどうするか?考え中
α版
仕様
「L-qst2」section全体の構成は、大問タイトル「title」div・大問設問「Lq-txt」div・コンテンツ「ctt」divの3つを縦に並べる。
ヒント「hnt」divは大問設問に含める。
「ctt」divはflex・wrapのボックスで小問「S-qst」sectionを折り返しで二段組に並べる(モバイルでは縦に並ぶ)
「S-qst」sectionは縦並びのflexにして(flex-direction:colum;とjustify-content:space-between;)小問設問「Sq-txt」div・解説「xpln」div・解答欄「A-clm」divの3つを縦に並べる。
web版(entry-content直下)ではwidth:max(350px,45%);にすればデスクトップでは余裕のある二段組・モバイルでは縦並びになる。印刷用(PrtQ2,PrtA2内)では固定幅にする。
解説「xpln」div内に説明がむき出しで入り(p)、図解ボックス「Z-box1」sectionが混ざる
とりあえず空のdivに入れる(ベロ出しを無効にするため)。
前置の文章はこうなる。前置の文章はこうなる。前置の文章はこうなる。前置の文章はこうなる。

➊小問の解説文章。小問の解説文章。
➋小問の解説文章。小問の解説文章。小問の解説文章。
小問の解説文章。小問の解説文章。小問の解説文章。小問の解説文章。小問の解説文章。

小問の設問文章。小問の設問文章。小問の設問文章。小問の設問文章。

小問の解説文章。小問の解説文章。小問の解説文章。小問の解説文章。小問の解説文章。
小問の解説文章。小問の解説文章。小問の解説文章。解答欄を簡易版にしてみる。
後置の文章はこうなる。後置の文章はこうなる。後置の文章はこうなる。後置の文章はこうなる。
結果
とりあえず、web上できれいな二段組にすることは成功。印刷画面も確認。
改善案
まず、縦方向の余分なスペースを削って問題を多く入れられるように。
S-qstに下ボーダー→済
奇数番目のS-qstに右ボーダーをつける→before要素で実装。ボーダーの太さをvwの1次関数にして画面幅が狭いときは表示されないようにした♪
二重構造になっている解答欄をそのままにするかどうするか?カウンターの仕様は変えないとダメ
→単純な一重構造の「A-clm2」にした
解答欄を下でそろえるためのspace-betweenで問題と解答の間に隙間ができてしまう問題
→S-qstをflexから通常のblockに戻して、高さheightをautoにしてとなりの小問と縦をそろえる。
下に大きめのパディングを設けて、そこに解答欄を絶対位置指定で配置。
解答欄は単純なボックスに変更。カウンターは無し。(内部の)答えで対応
β版
(むき出し)
前置の文章はこうなる。前置の文章はこうなる。前置の文章はこうなる。前置の文章はこうなる。

➊小問の解説文章。小問の解説文章。
➋小問の解説文章。小問の解説文章。小問の解説文章。
小問の解説文章。小問の解説文章。小問の解説文章。小問の解説文章。小問の解説文章。

小問の設問文章。小問の設問文章。小問の設問文章。小問の設問文章。

小問の解説文章。小問の解説文章。小問の解説文章。小問の解説文章。小問の解説文章。
小問の解説文章。小問の解説文章。小問の解説文章。解答欄を簡易版にしてみる。
後置の文章はこうなる。後置の文章はこうなる。後置の文章はこうなる。後置の文章はこうなる。
結果
ほぼ完成。新1号館「分配算」と旧館「小数のかけ算」に投入してみた。記事そのものの構成や図解のフォーマットを作るのが大変だw
小問無し版のテスト
小問が無い版を作る。まずはL-qst2を改造してスムーズに移行できるか
案その1
S-qstとcttをなくす場合、L-qst2の中にタイトル「title」、大問設問「Lq-txt」、説明「xpln」、解答欄「A-clm」の4つが縦に並ぶ。
薄く色をつけた

➊小問の解説文章。小問の解説文章。
➋小問の解説文章。小問の解説文章。小問の解説文章。
解答欄の配置がうまくいかない(以前のような二重構造にしないといけない)いろいろと新しい設定が必要になって面倒だな…
テスト2
本文を消した小問を1つ残す(直上の「ctt」も残す)場合、cttの唯一の子要素になるのでCSSを追加して幅を少し広げた。真ん中によってしまうが、これは親要素のcttをコントロールできないのでどうしようもないので、今回はこれで我慢。
解答欄はL-qst2もとのように表示される

➊小問の解説文章。小問の解説文章。
➋小問の解説文章。小問の解説文章。小問の解説文章。
後置の文章はこうなる。
改善案
単問の場合は、L-qst1のようにflex,wrapで図<section>と段落<p>を単位にして、二段組に折り返しながら下に降りていくレイアウトがよさそうだ…
title,Lq-txtに続くxpln(何か重畳クラスを設定?)をflex,wrapにして、内部の<p>や「z-box1」の幅を45%にすれば、折返しながら下にいくような気がする。
テスト版(3)
cctはそのままにS-qstをなくしてxplnをむき出しにすると、解答欄の配置がおかしくなる(S-qstの下パディングのスペースに表示していたため)。
なる。

➊小問の解説文章。小問の解説文章。
➋小問の解説文章。小問の解説文章。小問の解説文章。
後置の文章はこうなる
結局、L-qst2を改造して小問無し版を作るのは難しいという結論
小問なし版(L-qst1を改造)
L-qst1を改造するほうが良いかな
S-qstを1個に
小問本文(Sq-txt)
172を一の位で四捨五入します。以下の問いに答えなさい。

❶もとの数172の「一の位」を切り捨てる(0にする)と170になります。
❷「0」にした部分の左側「17」を+1した180が切り上げた数になります。
❸そして「170」と「180」の真ん中の数は175です。
後置の文章
S-qstをなくす
S-qst自体を消す。確認しやすくするために例題仕様にしてあるが実際は類題
L-qst1内部は「title」「Lq-txt」「xpln」「A-clm(二重構造)」の4つが縦に並んでいる。
「xpln」を「ctt」に変えれば「L-qst2」と同じような構造にできる…と思ったが、xplnにはベロ出しや隠し紙の効果が設定してあるのだった…
小問なし版は類題ではあるから、それらの効果は使うことになる。
文字を包むdivがタブレットからは図の横に入るように、widthをmax(calc(100% – 350px – 3em),280px)に設定。
172を一の位で四捨五入します。以下の問いに答えなさい。

❶もとの数172の「一の位」を切り捨てる(0にする)と170になります。
❷「0」にした部分の左側「17」を+1した180が切り上げた数になります。
❸そして「170」と「180」の真ん中の数は175です。
二段組はほぼ成功。(タブレットでsurface duoだけが横向きでも二段組にならない)
次の課題
文字のdiv(名前を分かりやすくXp-txtなど?)に幅広の重複クラス「W」を作って、一段組を混ぜること。
L-qstの背景に画像(方眼など)を設定して「場」を作る
連続式小問
L-qst2を小改造して作る
間に説明が入る例題や類題に(デベロッパーツールで確認済み)
S-qstに重畳クラス「w」でwidth:100%;にすれば非独立の小問形式にできる。
その際はxplnをdisplay:flex;にして中の文字を「Xp-txt」などのdivに入れるのと、
また横のボーダーを全部の小問につけないとだめかもしれない。
