2021.9.1追記
形式が曖昧なままデザインしていたのに気づいた。
「そうちゃ式 ワーク」はwebとは独立にデザインして、数ページのセットで販売する。
HTMLプリントを完成まで持っていく
目次(クリックでジャンプ)
これまでの経緯
基礎研究
6月版の最終形
プリント全体が<body>最上層の「article」というdivになっている。
「article」には「H-column(ヘッダー)」「question(各大問)」「Footer-ctr(フッター)」が入っている。
phpで大問と小問に自動番号が振られる仕組み
問題はPHPで数字をランダムに変えている(リロードするたびに数値変化)
図解が無く字での説明のみ。簡単な問題の反復のみに対応。
タイトルがでかい。下のQRコードも大きい
DL確認済み。画像にPDFダウンロードを貼るとウィンドウのコントロールができないのが面倒だ
改善点
自動番号は小問のみにCSSで挿入し大問番号はマニュアルで入力
プリントタイトルを一段減らしてコンパクトに
自分が作る価値(図解)を入れないと勝ち目がない事を考えて、Web版の時点で紙面いっぱいを活用し図解が入るレイアウトを開発してきたが…
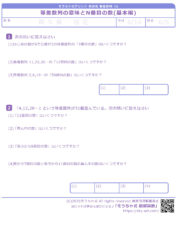
表示テスト1
表示元(web類題)
この類題をそのままプリントにして字の大きさやレイアウトを確認する。
PHPは仕込まない
85=➄
↓
➀=17

➃=17×➃=68(A)
117=⑬
↓
➀=9

⑫=9×⑫=108(B)
記事中で「<section class=”L-qst3″>~</section>」で区切られた範囲をプリントの「H-clm」と「Footer-ctr」の間に入れる。「そのまま」コピぺできるのがミソ。
ついでにCSSのクラス名を整理。
全体を「article」→「PrtQ3」(問題用)「PrtA3」(印刷用)、ヘッダー全体は「H-column」→「」
(久しぶりにプリントのhtmlみたら頭がクラクラしてきたw)
表示に必要なCSSも「style.css」(スタイルシート)にコピペする。このコピペ自体も簡単にできるように(一箇所にまとめて)置かないと後で詰むな。
Qスタイルシートを分けて複数読み込みできるのか?→A二つの方法で可能。
➀直接読み込み。HTMLの方に各スタイルシートへの「link rel=””」を複数書く。利点は速度が若干速いこと
➁間接読み込み。HTMLのスタイルシートへのリンクは1つだけ、その直接読み込むスタイルシート中に他のスタイルシートのURLを記述して「@import(“URL”);」インポートし間接的に読み込む。利点はhtmlをいじらないので安全なこと。
自分の場合、何故かlink relを2回書かないと作動しない(xamppのせい?)ので、➁の方が良さそうかな…
と思って試すと@importがうまく機能しない(crap!)…間違いを探すのも面倒なので(間違ってないこともあるし)➀で実装
htmlで読み込むCSSは「style.css」(プリント固有)「L-qst.css」(問題の書式)「box.css」(ボックス関係)「other.css」(文字の修飾など)…う~ん。@import使いたい
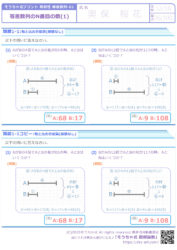
表示結果(A)
表示自体は成功。水増しコピーした4問でちょうどA4一枚と言う感じ。
課題
ヘッダーのデザイン変更。名前の欄を左半分の二段分にする。それ以外の要素(題名、日付、得点)は右半分に押し込める→新しい「H-ctr」で作成開始
印刷画面ではコピーライト不要→済
大問の設問を少し右に寄せるか?
小問の左右の間隔が少なすぎる→小問に左右のパディングを少し(0.5em)入れる(済)
大問タイトルにボックスシャドウを使っているせいで全体にうっすら枠ができる→印刷時(PrtQ3やPrtA3の下)ではタイトルを簡素にする。高さも小さくする
若干の意図せぬ崩れ(線分の合計の処理がZ-boxから字がはみ出る。小問の左右の間隔が狭すぎ)が見られる→改行のせい!<br>タグを入れないとだめなのか!う”~~ん
試しにWordPressで<br>を入れても自動で修正されて消えてしまう…コレは良くない!(どこかに設定があったような気もする)
応急処置としては、合計情報のdiv(丸括弧cly-bkt1)にwidthを4emと設定したら改行がされて意図した表示になった。
よく見ると…下のキャプション(cap1d)も改行されていないわ。
これは面倒くさいことになったな
印刷してみての感想
(解答版PrtA3)フォントの大きさは良いが、まだスペースが足りない。図があるからしょうがないか?ヘッダーと大問タイトルを低くして、5行追加できる程度。
「解説」ラベルが一行を占めているのが目障りだが、移動は難しい…
その他の留意点
「背景印刷」しないとZ-box中の線分図が表示されない
「余白無し」でもプリンタの余白があるので大丈夫そう
表示結果(Q)
全体のdivを「PrtA3」から「PrtQ3」に変えて印刷
表示自体は確認
修正課題
パディングを広げた関係で、隠し紙(xplnのafter)の幅が足りなくなった→widthをcalc(100% + 1em) にする
線分図が消えない→「sbn」のz-indexが1になっていたので0に下げたら消えた(ホ)
予想していたことだが、空白部分が真っ白なのは画面がもたない。方眼でも入れるか?→済:全体で使っている薄い横罫を隠し紙の背景にも敷いた
表示テスト2
10時間くらいぶっ通しで修正。大問タイトル以外は終了
見本表示
PDFをオンラインツールで結合したら、線分図の線(背景のグラデーションを利用)だけが表示されないという罠…(crap)
いくつか他を探して、「Cube PDF Page」が使いやすい上に線分も表示されて助かった。感謝感謝
(追記)
どうやら、結合自体はうまくいっていて、ブラウザ上でのPDFの表示がうまくいかなかったようだ。
拡張機能を別のに入れ替えたら表示された
表示テスト3
漲る気力で寝ずにタイトルを修正…シンプルにワンポイントを作った。
これにて、一応完成!目が疲れた…
修正課題
●ヘッダー左上にコントラストのアクセントがほしい。せめて「そうちゃ式プリント」「中カテゴリ」「小カテゴリ」を別divにして色をつける
●大問タイトル(L-qst3 title)をposition:relative;構成に戻す
●大問タイトル(L-qst3 Lq-txt)のWeb版のデザインを修正。L-qst全体のbox-shadow仕様を止めて、シンプルに。印刷版との共通感を出す
●大問タイトルから番号以外の文を「大問サブタイトル」として分離して<span class=”Lq-sub”>~</span>書式をコントロールする。全体的にタイトルより小さいフォント。webモバイルではさらに小さくか省略
●印刷版のコントラストデザインを修正。大問の下ボーダー強杉、大問設問(L-qst3 Lq-txt)の下ボーダー強杉
●なにげに小問設問(Sq-txt)の色がおかしいw
●フッターのURLやQRコードを新1号館のものに替える。つうかQRコード意味あるのか?そもそも縦に大きすぎないか?
○図解の背景画像が縦に長すぎる気がするが、他の記事も考えるとこれくらいでレイアウトを考えたほうが良いか
全体的に文字入れる余裕が無いな…