「『Illustrator』で分数を書きたい」というサイト作成者の方、あなたは「文字パネルから特殊文字を使う」しかないと思っていませんか?実は他にも方法がありますよ!
この記事では「割注機能」を使った手軽な分数表現の方法をお伝えします。
この方法はコチラの御サイトを参照にさせていただきました。
ちなみに当方の環境は「windows7」と「IllustratorCS6」です。
目次(クリックでジャンプ)
文字パネルの分数では不十分
こんにちは!そうちゃ@zky_creatorです。
以前、ブラウザ上で分数を書くために苦労してプラグインを導入しました(→コチラの記事)が、プリント作りでIllustratorでも分数を多めに書く必要が出てきました。
ところが「Illustrator 分数」でググると、文字パネルから特殊文字として用意されている分数を使う記事ばかり出てきます。
私も試しに文字パネルを見てみましたが、あるのは分母が2から12の「真分数(分子が分母より小さい)」「既約分数(それ以上約分できないもの)」しかありません。
ないよりはマシなんですが、これだけでは、使い物になりません…他にも方法が無いか、丸1日かけて試行錯誤の結果…
比較的カンタンな方法で分数を書くことに何とか成功しました。
「割注」を使う!
Illustratorには、フリガナを振るための「割注」という機能があるのでこれを流用します。
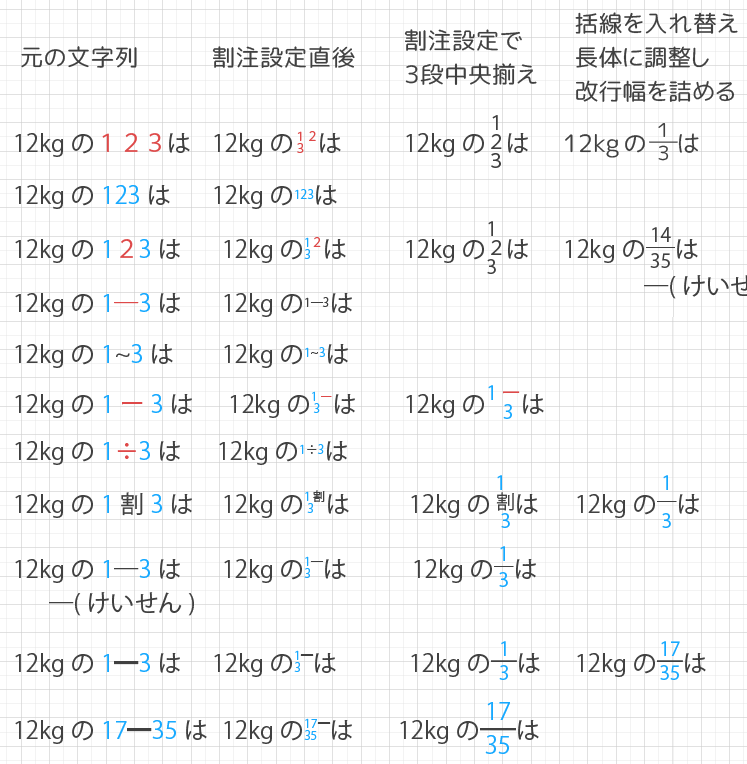
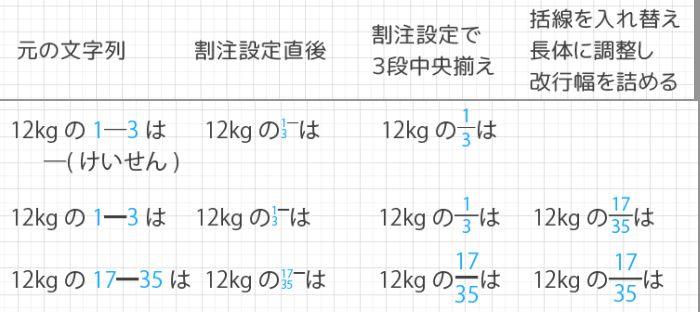
①まず、分数の線を「━(けいせん)」や「─(けいせん)」にして分数を記述する。
例「1━3」2ケタも平気「17━35」
半角文字ではダメなよう。全角の数字・漢字・平仮名ならいけた。
仕上がりが自然で加工の手数が少ないのは、太い罫線「━」
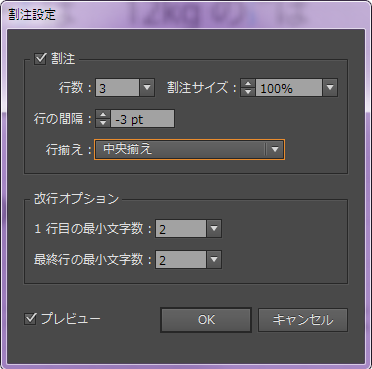
②分数にしたい範囲を選択して「割注」設定
この時点で少なくとも2段にならないとアウト(後から何を設定しても3段にならない)
③同じ範囲を選択して「割注設定」で「行数」を3段、割注サイズを「100%(好みで)」、「行の間隔」をつめて、「中央揃え」にする。
④「━」だけを選択してフォントサイズを小さくして太さを減らしたら幅を広げる(平体200%等)
成功例はこれ。webで探しても見当たらなかったので、参考に晒しておきます。
後は細かい調整をして地の文になじませればOK
ココからは自分用の覚書ですが、
全体を選択して文字パネルからベースラインを-1pt,分子だけを選択してさらにベースラインを-1pt。
1ケタの分数の場合は括線を170%くらい。
2ケタの場合は800%くらいにすれば、かけ算わり算の途中式もいけますね。
おおもとのアイデアは
コチラのサイトを参照にさせていただきました。試行錯誤を残しておくと他人の役に立つんだと実感させられます。
この記事も悩んでいる方の参考になれば幸いです。