「他のページへのリンクを貼る時にページの最初ではなくて途中に飛ばしたいけど、どうやるんだっけ?」という方へ。この記事はその方法を説明します。
「TinyMCE Advanced」というプラグインが入っているのを前提にすすめます。
目次(クリックでジャンプ)
はじめに
こんにちは!そうちゃです。(2018/10/4)
ー(^o^)/~~
普通のリンクだと、移動先ページの最初が表示されてしまいますが
リンク元ページ リンク先ページ
 リンク先のはじめに飛ぶ
リンク先のはじめに飛ぶ
ページの途中を表示させたい場合もありますよね。
「ページ外アンカーリンク」を設定することで実現できます。
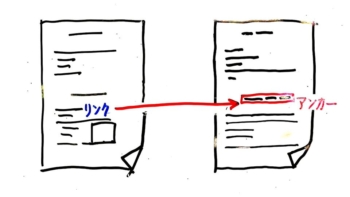
リンク元ページ リンク先ページ
 設定した「アンカー」に向かって飛ぶ
設定した「アンカー」に向かって飛ぶ
ステップ1:
リンク先にアンカーを作る
リンク先(リンクで飛ぶ目的地,表示させたい所)の見出しタグなどに目印となる「アンカー」を作ります。
まず編集画面右上のタグをクリックして

ビジュアル編集画面から、テキスト編集画面に移って下さい。
例えば別ページの途中の「ここに飛ぶ」というh3見出しに飛ばしたい場合
もとの見出しのタグに…
id名を設定します。
同一の投稿内に同じid名は使えない事に注意して下さい。
例えば複数の見出しに別々に飛ばしたい場合はid名を”chp1″,”chp2″…のように名付けると良いですね。
ステップ2:
リンクURLにアンカーを付け足す
リンク元(クリックする箇所)にリンクを設定します。こちらの作業はビジュアル編集画面だけでOKです。
TinyMCUを使っていれば、リンクの文字を選択した状態でリンクボタン(鎖の絵)を押します。
するとURLを記入する「窓」が出てくるので、
リンク先ページのURLを入れて…
ここまではいつもと同じ
さらに、step1で設定したアンカーを付け足します!
idの前に「#」を付けるのがポイント
この状態で入力を確定すればOK。簡単ですね!
あとは、実際に動作するかを確認すれば終了です!
ページ外アンカーリンクの
やり方が分かりましたか?
あなたのお役に立てたら嬉しいです!
よかったら、他のページも見ていって下さいね!
ー(^o^)/~~

