知識・教育系のサイトを作っていると「画像」というか「図」を作るのに手間がかかりますね。しかも画像作成ソフト(IllustratorやPhotoshop)で作った場合、後で数値を変更しようとするとソフトを立ち上げて数値を変更して…と非常な手間がかかります。
豊富な図解を掲載している教育系サイトグループ「そうちゃ式」を一人で作成更新している管理人「そうちゃ」が、作りやすさとSEO評価を両立させるアイデアを提供します。
目次(クリックでジャンプ)
html図とは?
図解の特徴
教育系サイトで使う「図」はただの画像ではなく数値データやデータ相互の関係などの情報を含んでいます。
普通の「画像」に比べると、作成後の数値の変更やバリエーションの作成などメンテナンスが必要になる可能性が遥かに高くなります。
「図」を画像作成ソフトで完成させた場合、メンテナンスが非常にめんどうくさくなります。
WordPressとは別にソフトを立ち上げて、数値を変更して、画像として書き出して、WordPressに戻って、画像を貼り替える
上記作業をするのは面倒で、特に外出先にノートパソコン1台で作業している時は取り掛かる気にすらなりません(汗)
html図
WordPressでサイトを作り始めた当初はhtmlやCSSを知らなかったので、画像作成ソフトで作るしかありませんでした。
しかし1年ほどが経過してhtmlやCSSの知識がつきhtmlでの表現力が上がるにつれて、「図」の全部を画像作成ソフトで完成させずに、一部をhtmlで表現したり、すべてhtmlで表現するようになってきました。
jpegやpngの画像ファイルにhtmlの文字や装飾を加えたり、画像ファイルなしでhtmlのみで完成形の画像にしたものを個人的に「html図」と呼んでいます。
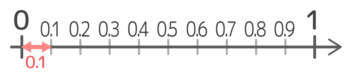
画像ファイルにhtmlの文字を加えたhtml図
html上の文字のみで作ったhtml図
0 . 1 2 3
「1」→小数第1位
「2」→小数第2位
「3」→小数第3位
このようなhtml図は純粋な画像に比べると作りやすさやメンテナンスのしやすさが圧倒的に優れています。
Html図の弱点を克服する
html図の弱点
SEO効果が弱い
人間はhtml図全体を「図」として認識してくれるのですが、機械(検索エンジン)は純粋な画像部分以外は数字の羅列と認識してしまいます。
つまりhtml図を図としては認識してくれない。例えば画像検索でhtml図は表示されません。
このため、全部を画像として作った場合に比べて、SEO上の効果が半減してしまいます。
コードが複雑
また、html図はソースコードがかなり複雑に入り組んでいるので、レイアウトを行う際に扱いが面倒なこともあります。
ブラウザにとっても負担がかかると思われます。
画像化してみる
上記弱点を克服するにはhtml図全体を一枚の画像にしてしまうのが良いと思い、ブラウザをスクリーンショットで画像にして切り抜いてみました。
このときのコツはブラウザの幅をできるだけ狭くした状態でスクショを撮ることです。そうすることで相対的にテキストが大きくなって見やすくなります。
上記の弱点は克服出来たように見えましたが、今度は最初の利点(メンテナンス性)が失われてしまいますね…
htmlと画像を併存させる
そこで、html図そのものは別の場所に残した上で画像をもとの位置に乗せてみました。
これでメンテナンスはブラウザで完結し、スクショを撮って切り抜くくらいなら大した手間ではないので気軽にできるだろうと思われました。
同じ文書で管理する
別文書で管理するのは大変
html図を併存させるのに、最初は新たな保存用の投稿を作ってそちらにコピペ保管してみました。
ところが、管理が意外に面倒くさい。記事を更新しようとするとどこに保管したかがパッとわからないことがある。
そこで、もとの文書にhtml図とスクショ画像を併存させることを考えましたが、閲覧者からhtml図が見えてしまうのは間抜けです。
見えない保存場所
別のプロジェクトで偶然気づいたのですが、投稿内容をwebで表示している時と編集画面で見ているときはhtmlの構造が異なっています。
「Cocoon」の場合、web上では投稿内容全体が「entry-content」というdivの直下に配置されますが、編集画面では「entry-content」が存在しません。
そこで、CSSで「entry-contentの直下にある時は非表示になる」ようなクラスを作って、html図の保存場所を当該クラスを指定したdivで囲めば、編集画面ではhtml図が見えるがweb上の表示では見えない保管場所ができあがるのですね!
セクションタグの利用
オリジナルのCSSを作っていると、ソースがdivだらけになってしまいます。
そこでセクションタグ<section></section>を使ってみることに。
.entry-content>.html-hokan{display:none;}
このようなCSSを子テーマに記述して、<div section=”html-hokan”>と</section>で囲んだ場所はweb上では表示されなくなります。
アーティクルタグの方がふさわしい気もするので、もう少し勉強してみます(9/4)
続きを作成中